
Why You Should Refactor Before Adding New Features
9 min read
A real-world case study about ephemeral vs application state, navigation, scroll controllers, and how refactoring can help you ship new features smoothly.

A real-world case study about ephemeral vs application state, navigation, scroll controllers, and how refactoring can help you ship new features smoothly.

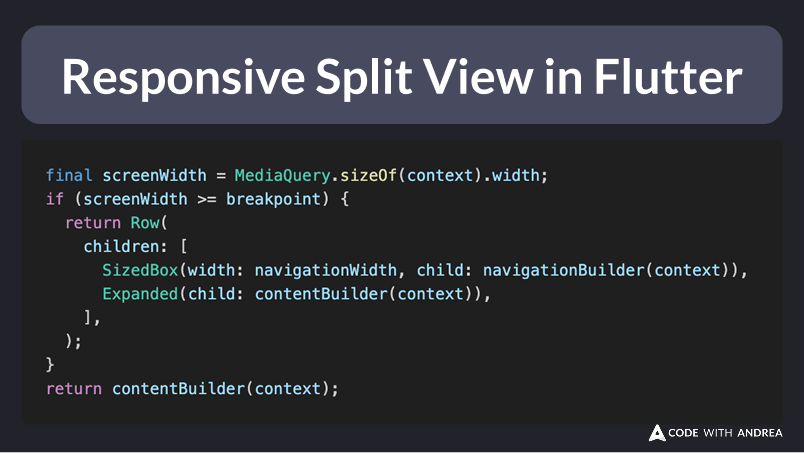
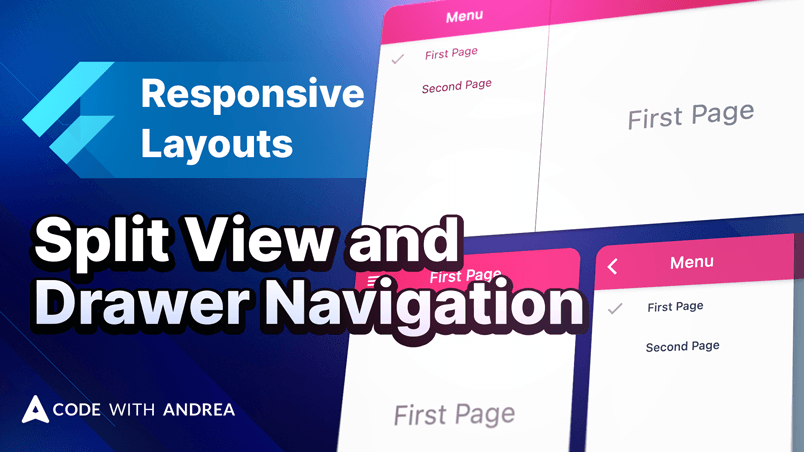
Here's how to create a responsive split-view widget that works on mobile, desktop and web.

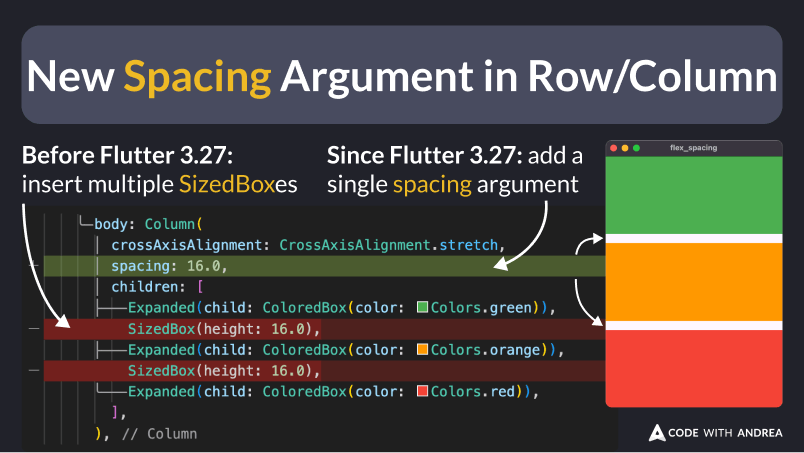
Since Flutter 3.27, you can pass a spacing argument to your Row and Column widgets (rather than using SizedBox).

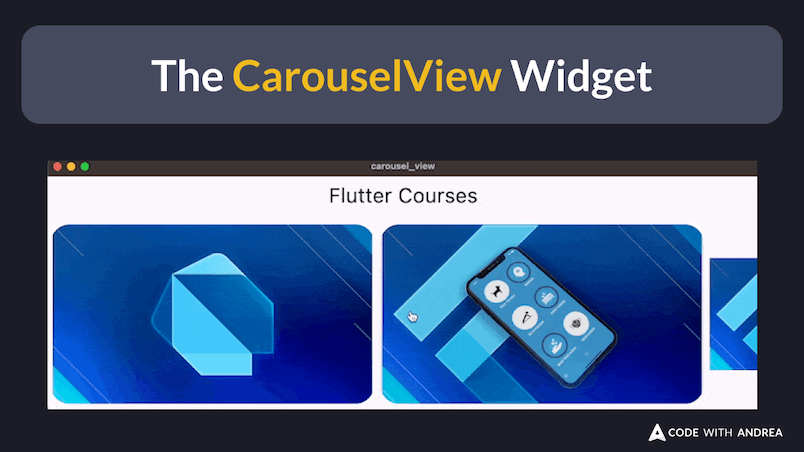
Since Flutter 3.24, a new CarouselView widget is available. You can set the children's size with itemExtent and shrinkExtent, and use it with any widgets as children.

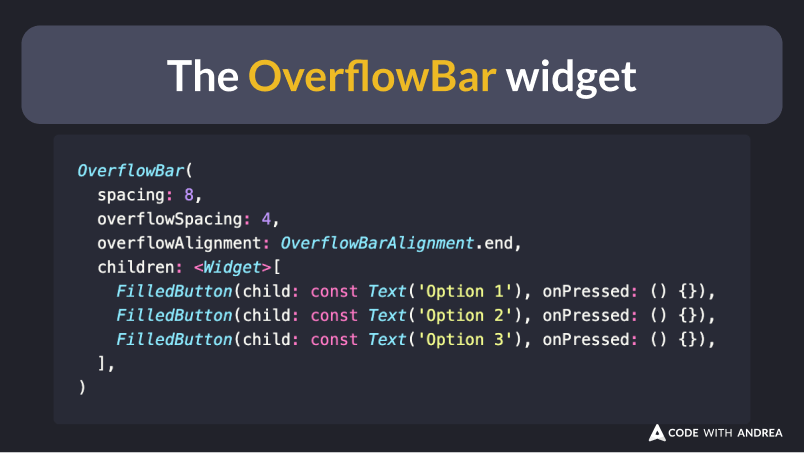
OverflowBar makes it easy to layout your widgets in a row unless they overflow the available horizontal space, in which case they're arranged as a column.

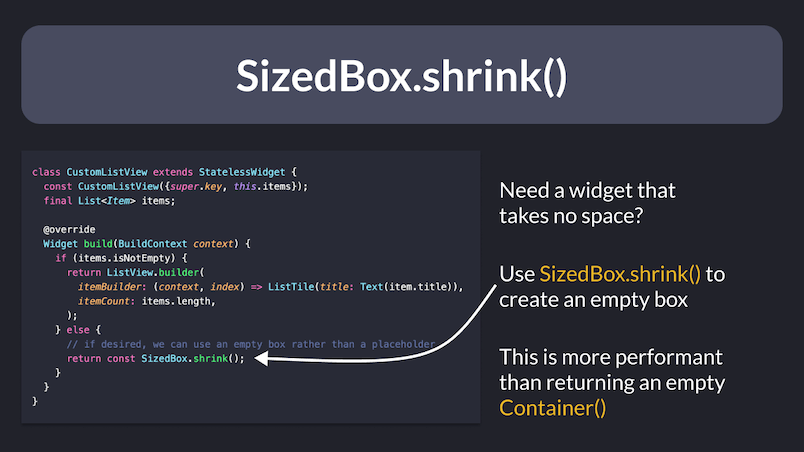
If you need to return an empty widget, SizedBox.shrink() is more performant than an empty Container.

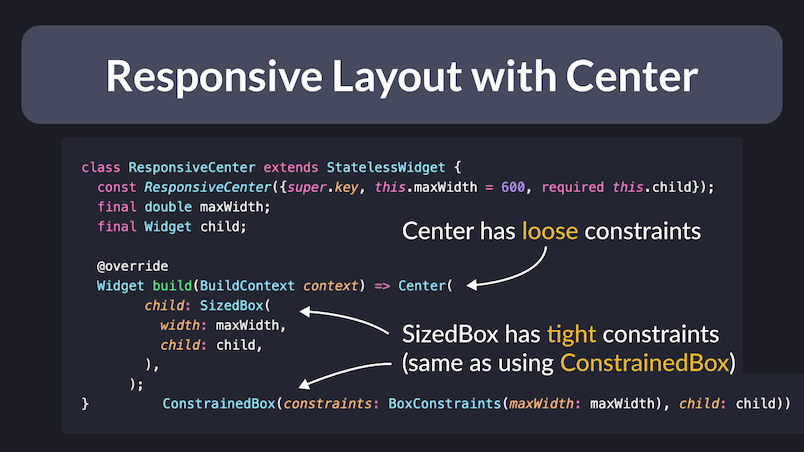
Some helper widgets for creating Flutter layouts that grow horizontally up to a given width, then remain fixed at that width.

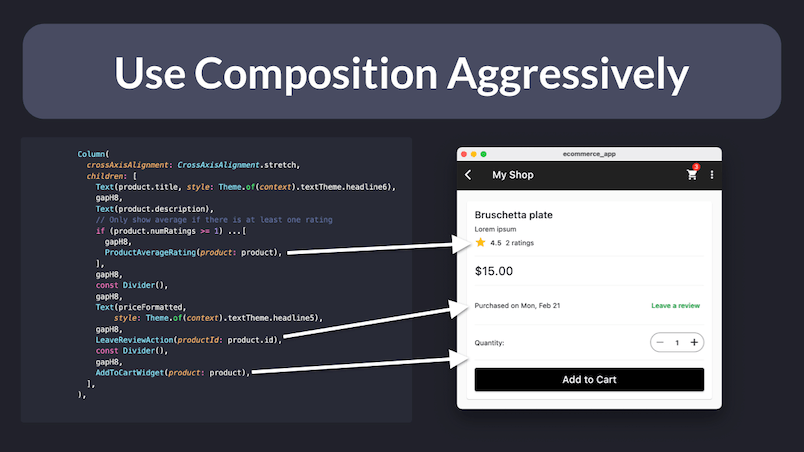
Create small, reusable widgets that are easier to reason about, and banish the massive build method from existence!

A useful tip to write more performant code when using SizedBox as a gap between widgets inside a Row or Column layout.

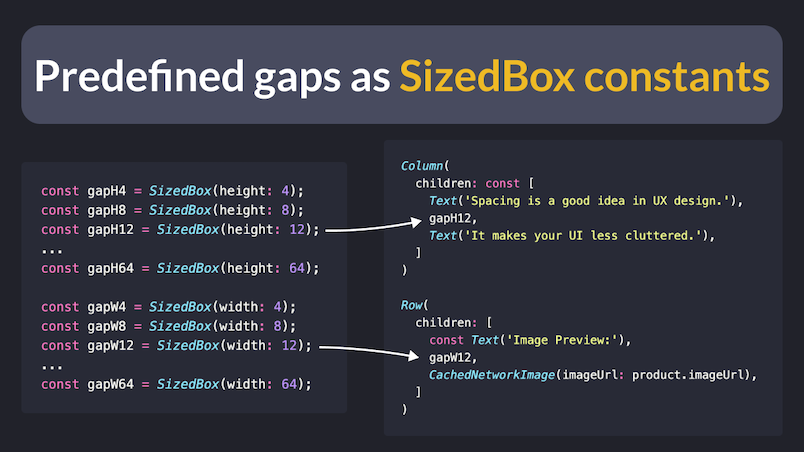
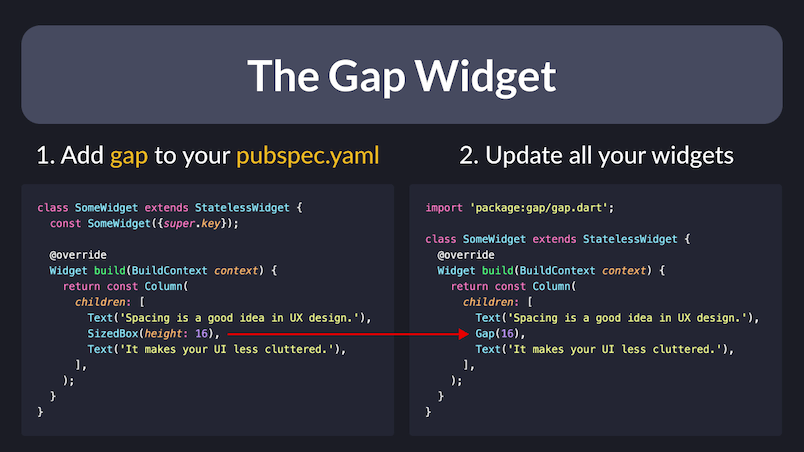
How to easily add fixed spacing inside Flex widgets such as Columns and Rows or scrolling views.

How to implement a responsive layout in Flutter by using a split view on large screens and drawer navigation on mobile.

GridView is only suitable for items with a fixed aspect ratio. Here's how to use the flutter_layout_grid package to render responsive layouts with variable item sizes.

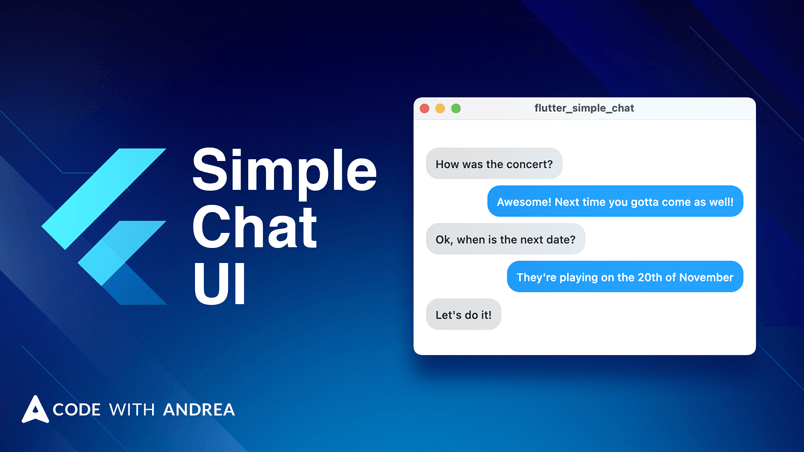
A simple and elegant approach to build a Chat Messaging UI with DecoratedBox, Align, and Padding widgets in Flutter.

How to make your ListViews feel native on iOS by adding top and bottom separators.

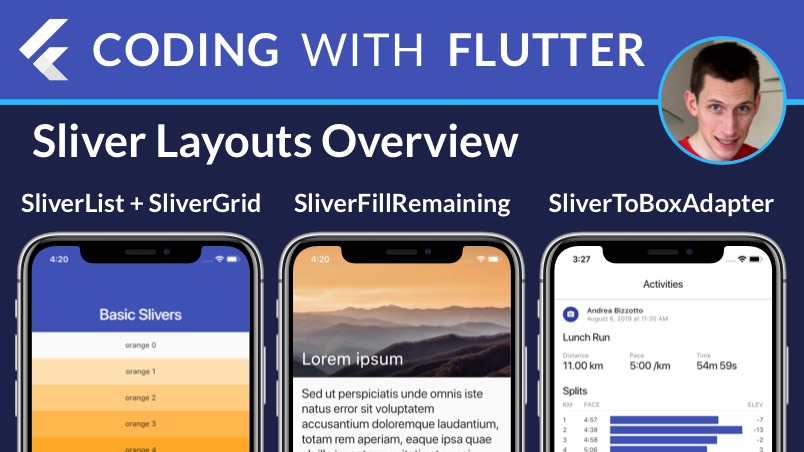
In-depth overview of Slivers and how to use them (part 2). Includes a demo app showing how to use SliverList, SliverGrid, SliverToBoxAdapter, SliverFillRemaining.

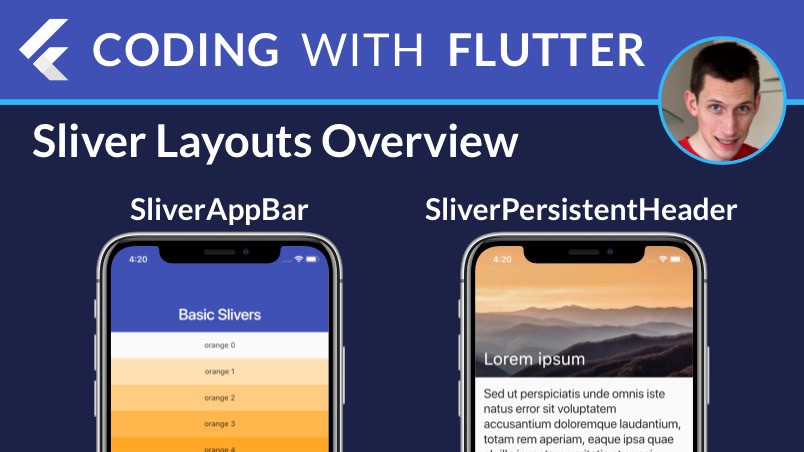
In-depth overview of Slivers and how to use them (part 1). Includes a demo app showing how to use SliverAppBar and SliverPersistentHeader.

Let's learn about color gradients, composition, writing reusable UI code, and CupertinoSegmentedControl.

Let's see how to use some custom code to add animated overlays and reveal action options from a FAB.

How to dock a floating action button in the middle of a BottomAppBar.

How to build layouts with scrollable pages, lists, grids, and other convenience widgets. Includes slivers and their usage to create a hero image effect.

How to build basic layouts in Flutter. Also included: MainAxisAlignment, MainAxisSize, CrossAxisAlignment, Baseline, AlignmentDirectional, LayoutBuilder, SizedBox.