
Button Styles in Material 3
1 min read
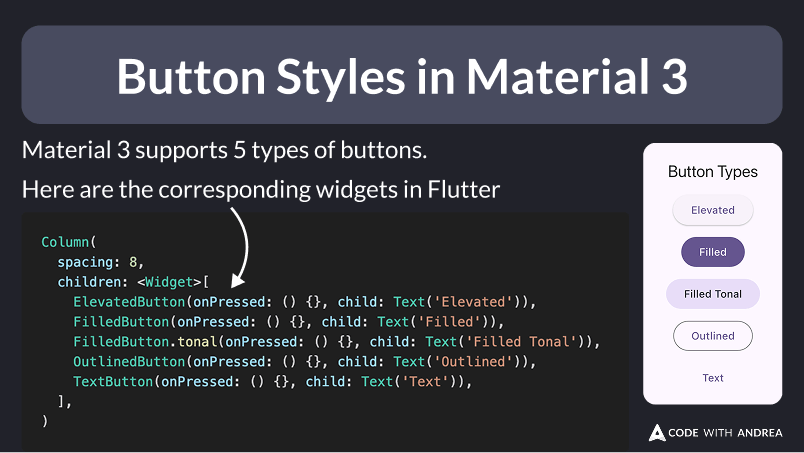
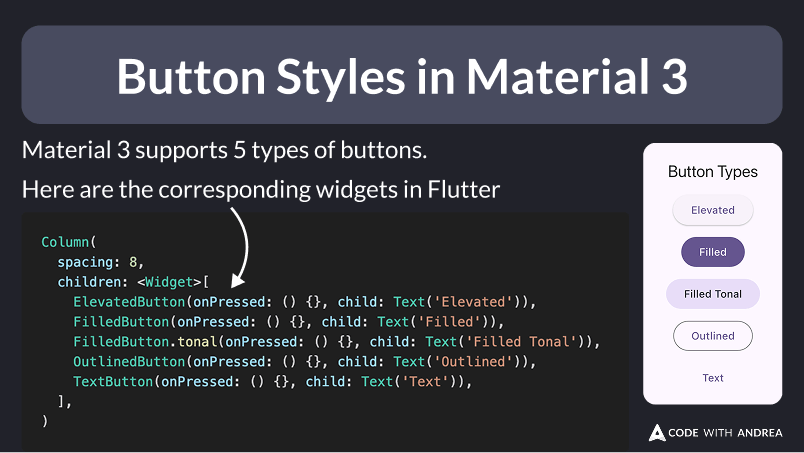
Material 3 supports 5 types of buttons: elevated, filled, filled tonal, outlined, and text. Here's how to use them in Flutter.

Material 3 supports 5 types of buttons: elevated, filled, filled tonal, outlined, and text. Here's how to use them in Flutter.

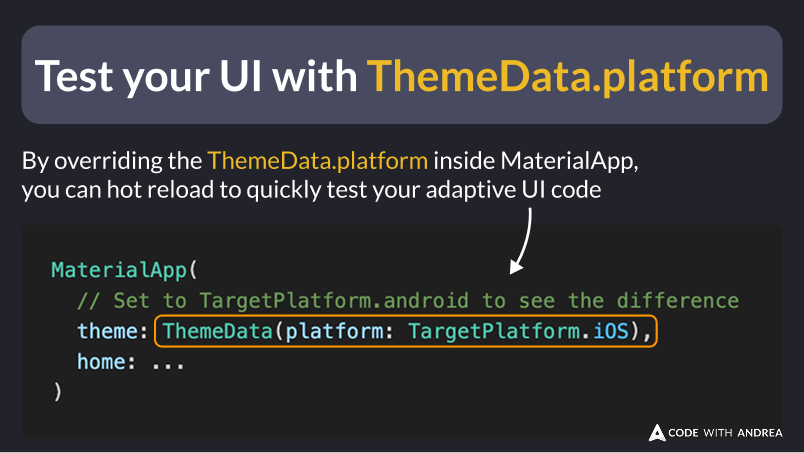
By overriding ThemeData.platform inside MaterialApp, you can quickly test all your adaptive widgets and any conditional code that checks the platform.

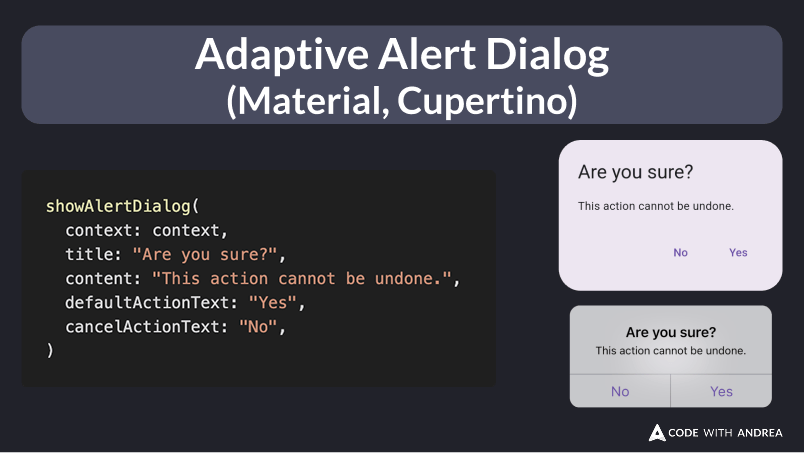
A simple alert dialog that supports adaptive mode, default and cancel actions, destructive style, and dismissible mode.

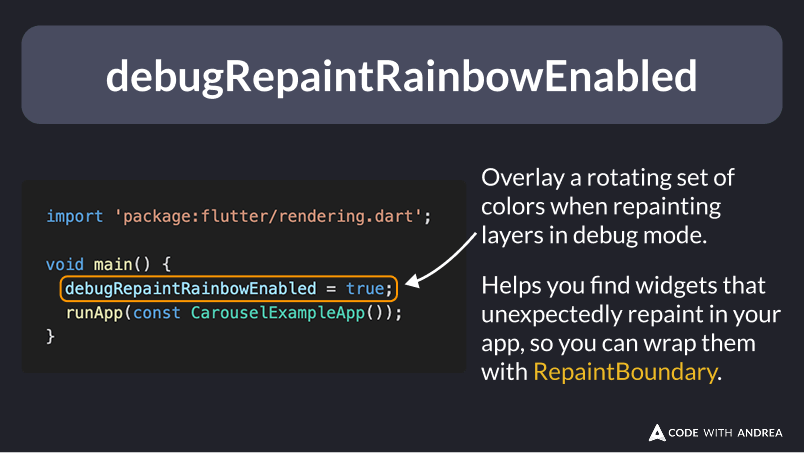
debugRepaintRainbowEnabled helps you discover widgets/areas that unexpectedly repaint in your app. Here's how to use it.

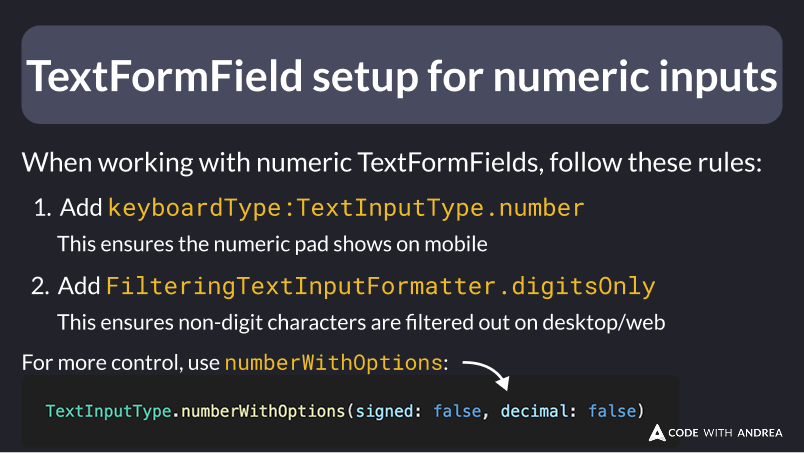
When working with forms in Flutter, numeric inputs need special attention. To improve the user experience, set the appropriate keyboardType and inputFormatters.

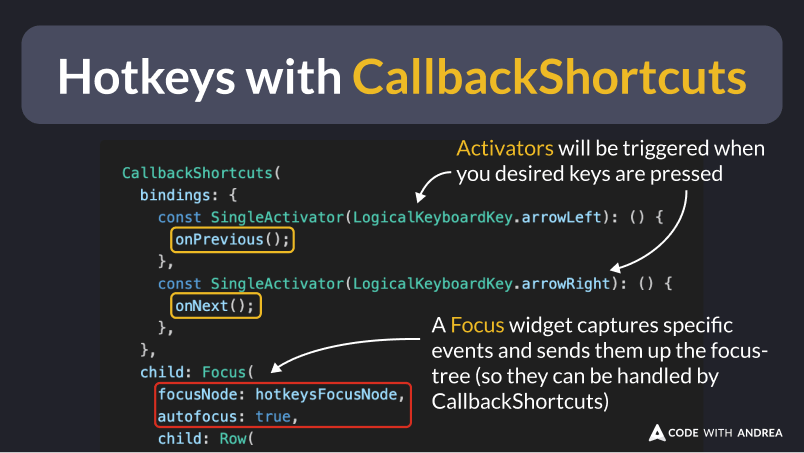
The CallbackShortcuts widget makes it easy to add keyboard shortcuts to your Flutter app. Here's how to use it.

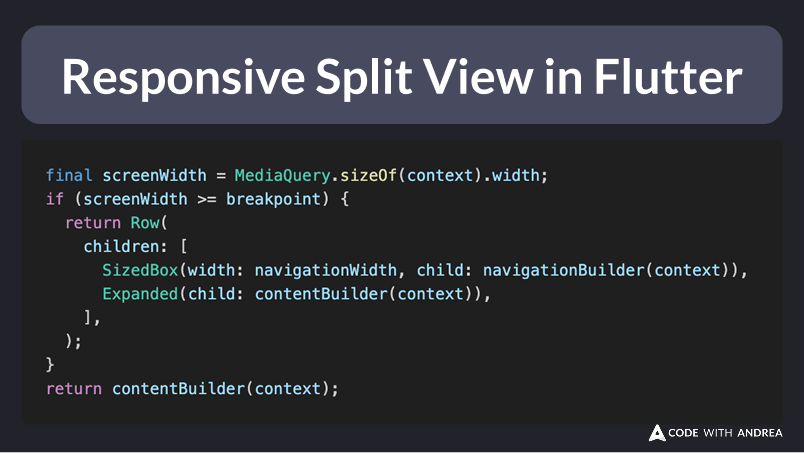
Here's how to create a responsive split-view widget that works on mobile, desktop and web.

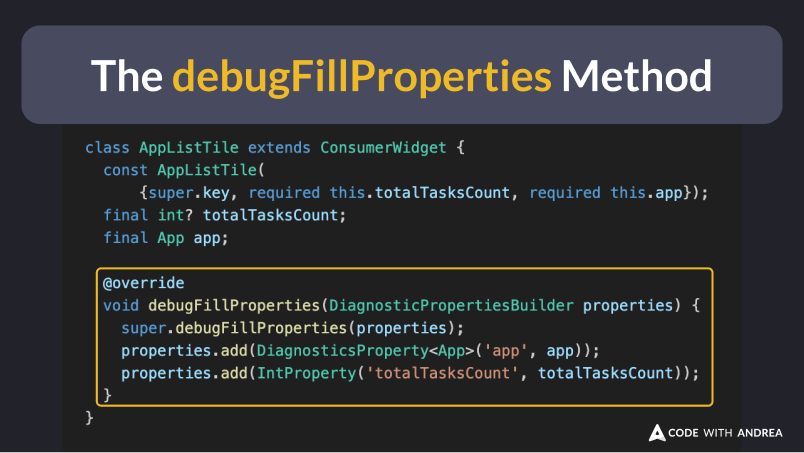
If you add a debugFillProperties() method to your custom widget classes, all your custom widget properties will show in the DevTools.

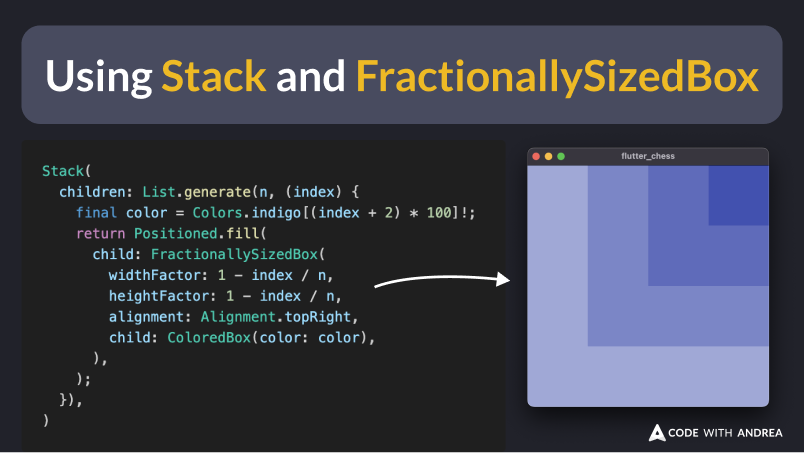
Here's how to overlay multiple widgets inside a Stack and constrain their size and position with Positioned and FractionallySizedBox.

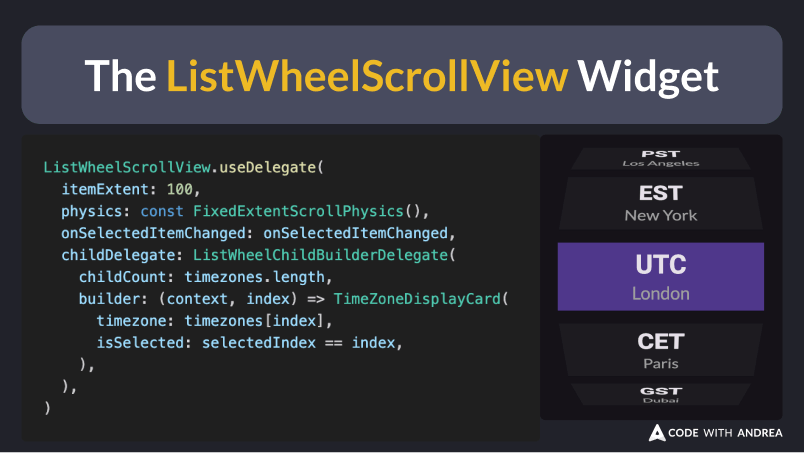
If you need to select between a small list of values but have limited vertical space, you can use a ListWheelScrollView.

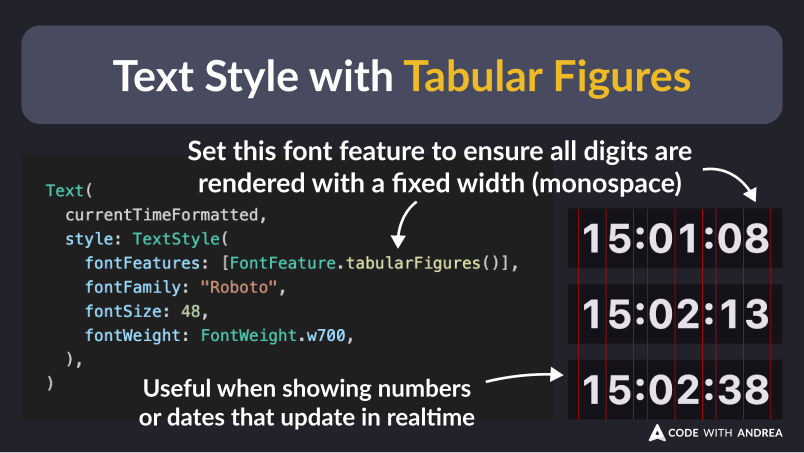
If you want to render fixed width (monospaced) digits, set FontFeature.tabularFigures() inside your TextStyle.

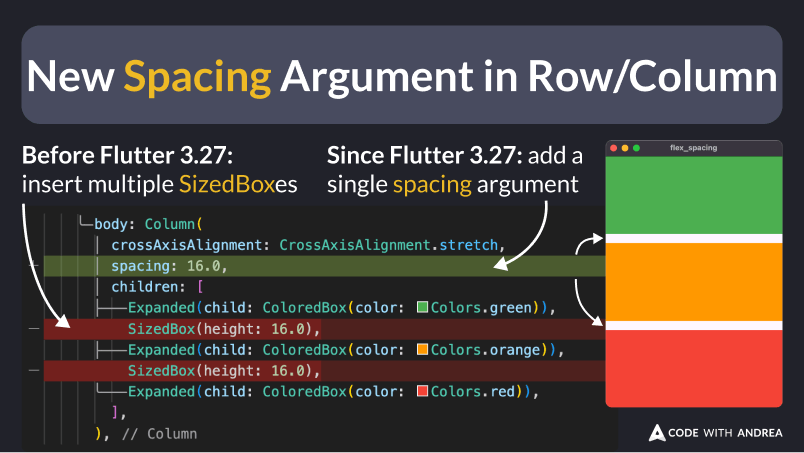
Since Flutter 3.27, you can pass a spacing argument to your Row and Column widgets (rather than using SizedBox).

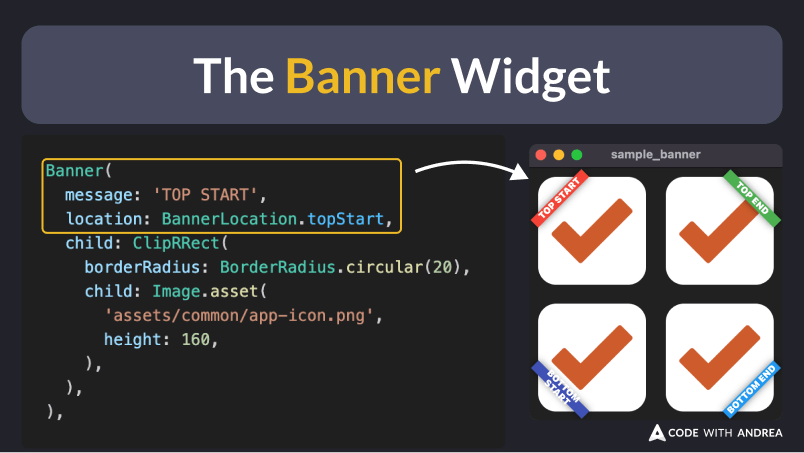
You can use the Banner widget to place a small diagonal banner over a child widget. For more custom styling, build your own using a custom painter.

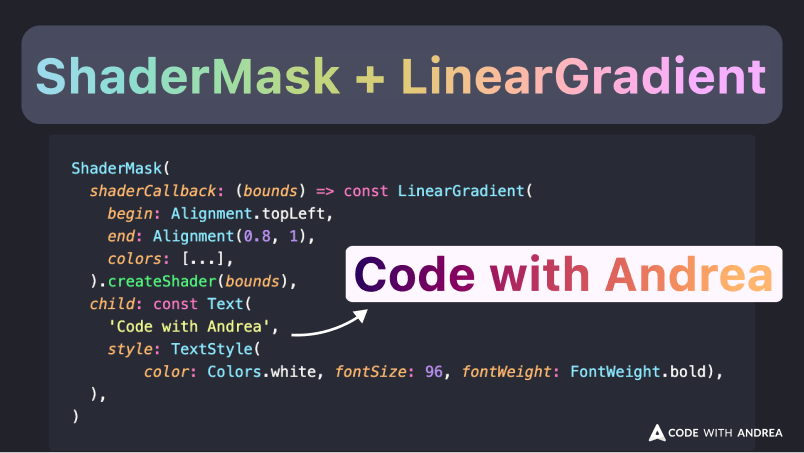
To create a stylish Text, use the ShaderMask widget with a shaderCallback that returns a LinearGradient with begin and end points, along with a list of colors.

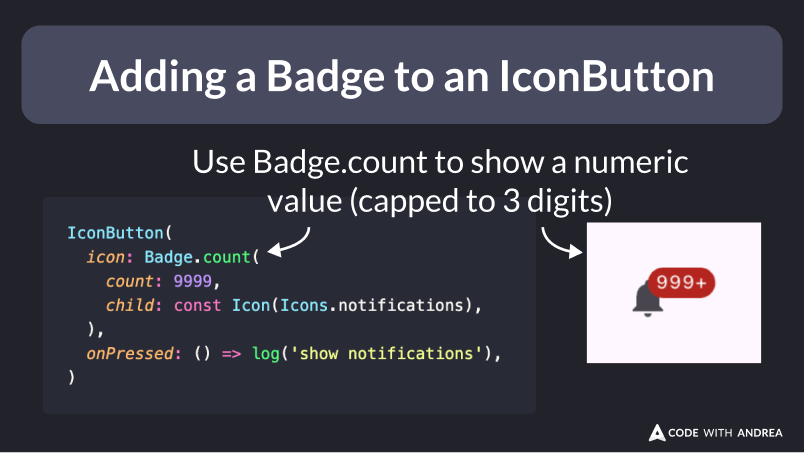
The easiest way to add a badge to an IconButton is to use the Badge widget. Use this to show a numeric value or a custom label next to an icon.

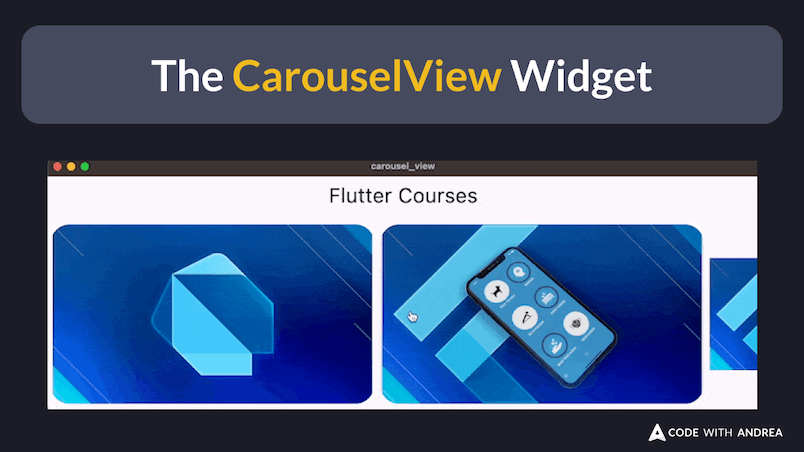
Since Flutter 3.24, a new CarouselView widget is available. You can set the children's size with itemExtent and shrinkExtent, and use it with any widgets as children.

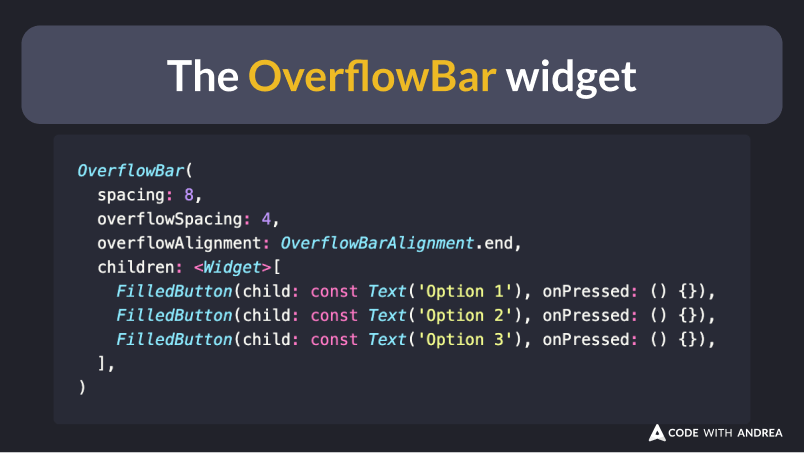
OverflowBar makes it easy to layout your widgets in a row unless they overflow the available horizontal space, in which case they're arranged as a column.

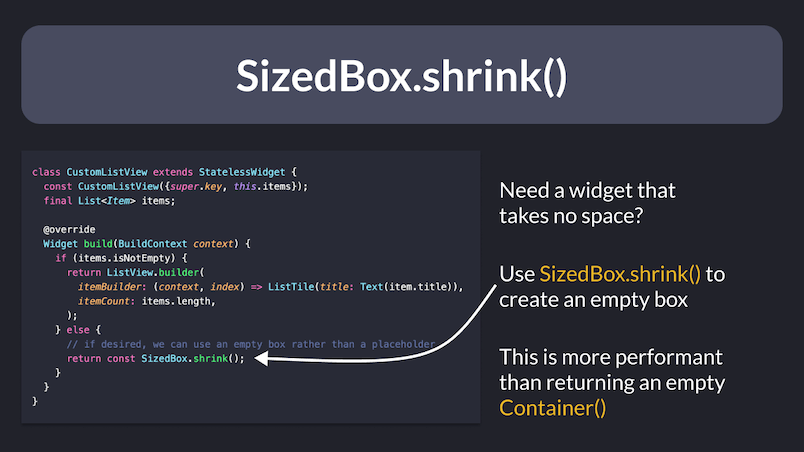
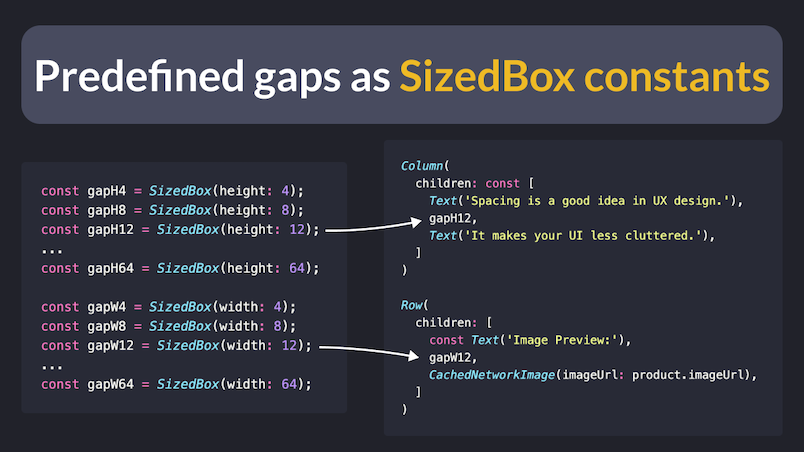
If you need to return an empty widget, SizedBox.shrink() is more performant than an empty Container.

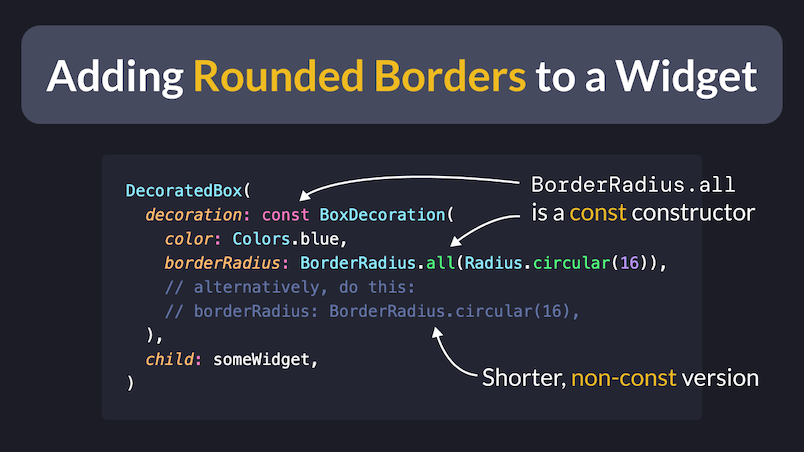
In Flutter you can use DecoratedBox to set a lot of decoration/styling options to your widgets. Here's how.

A useful tip to write more performant code when using SizedBox as a gap between widgets inside a Row or Column layout.

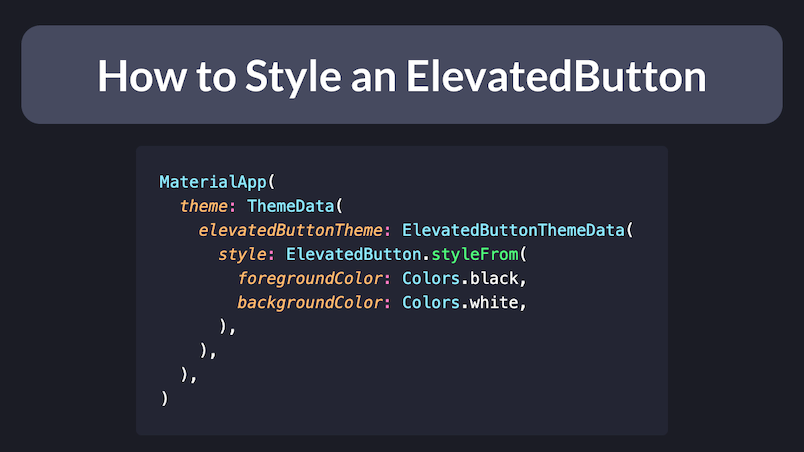
How to style an ElevatedButton in Flutter, including reusing the same style across all buttons with ThemeData.