
GoRouter Delegate Listener for Screen Tracking
1 min read
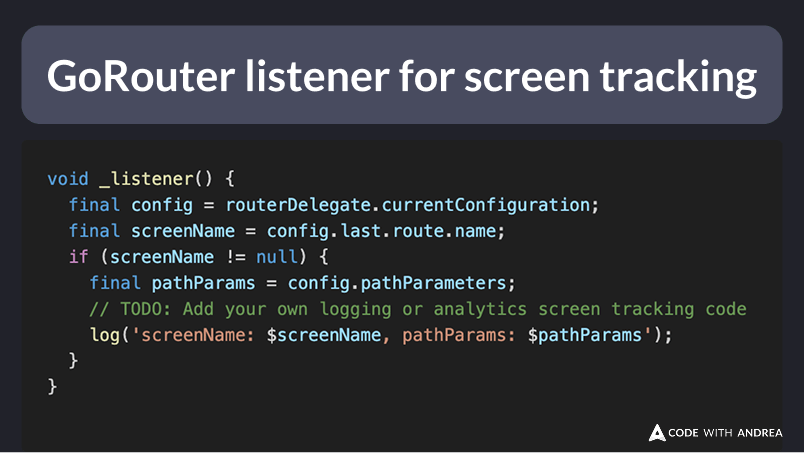
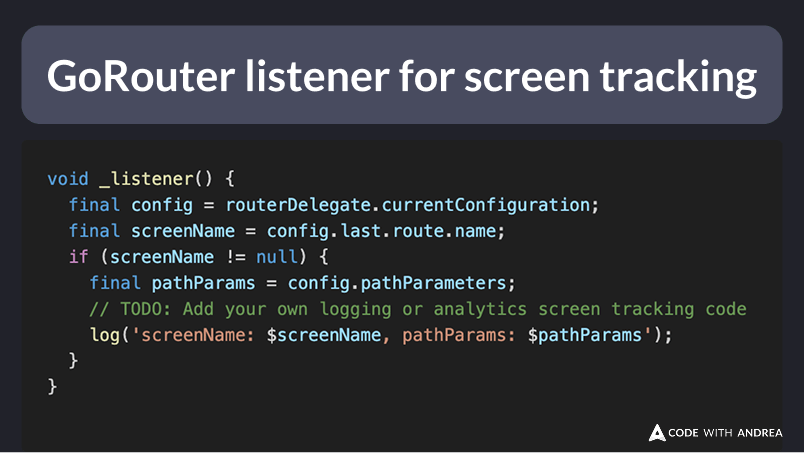
If your app uses GoRouter with shell routes, tracking screen views reliably requires some workarounds. Here's how to make it work.

If your app uses GoRouter with shell routes, tracking screen views reliably requires some workarounds. Here's how to make it work.

Pub.dev has a new chart that lets you see package download counts by version (major, minor, patch). Here's where to find it.

A real-world case study about ephemeral vs application state, navigation, scroll controllers, and how refactoring can help you ship new features smoothly.

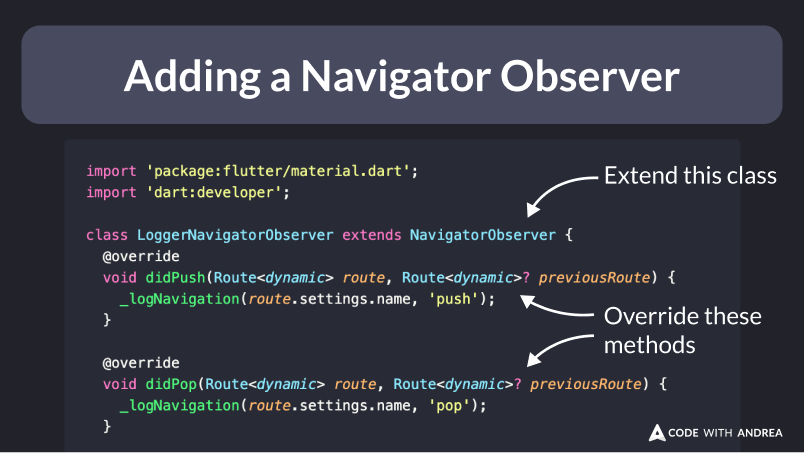
By implementing a NavigatorObserver, you can track page views or add navigation breadcrumbs to your error logs.

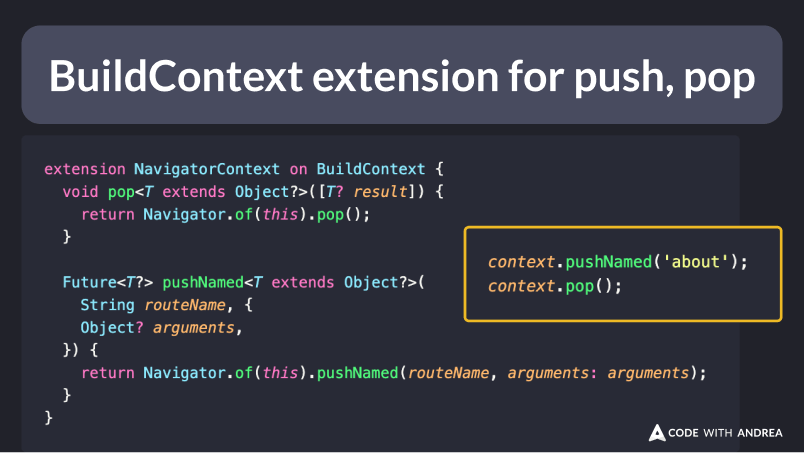
Rather than calling Navigator.of(context), you can define all the push/pop methods inside a BuildContext extension and make your navigation code less verbose.

A step-by-step tutorial showing how to implement deep links in Flutter using GoRouter, including the native Android and iOS platform setup.

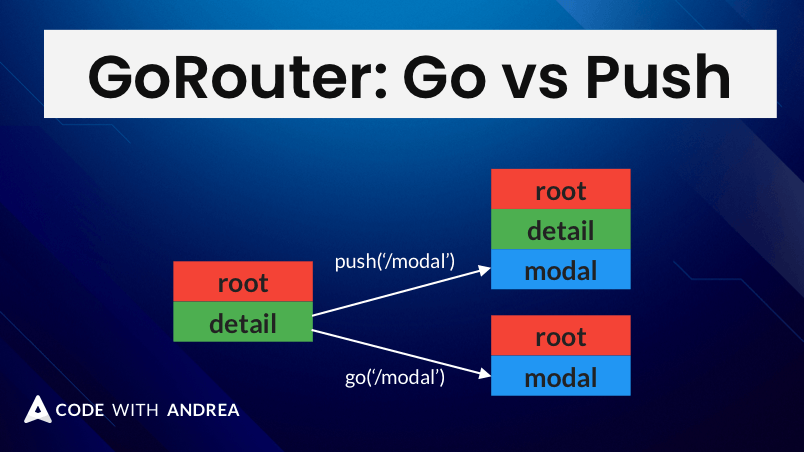
An in-depth explanation of the difference between Go and Push when using GoRouter for declarative routing.

How to implement bottom and side navigation with stateful nested routes in Flutter using the GoRouter package (example app with source code included).

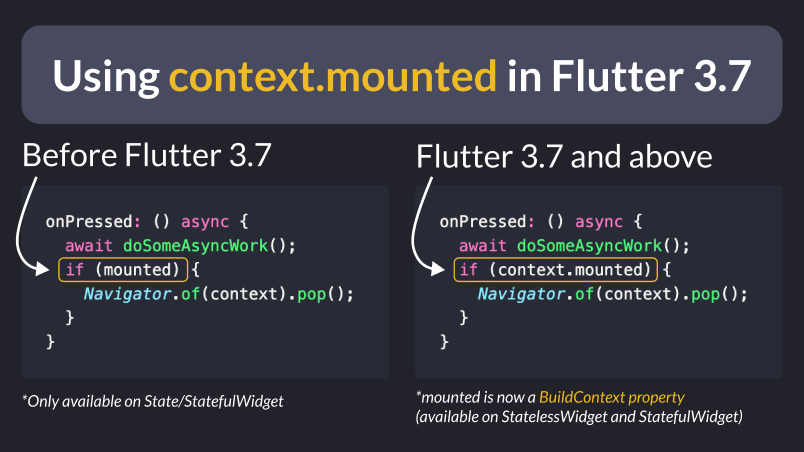
Since Flutter 3.7, BuildContext has a mounted property that we can check after an asynchronous gap. Here's how to use it.

Let's explore some techniques to separate our business logic and navigation code from the UI, using GoRouter and Riverpod.

Learn how to use the Flutter TabBar widget to take the user through a sequence of pages, and disable user interaction on the tabs themselves.

A guide to implementing multiple independent navigation stacks with BottomNavigationBar in Flutter.

Let's see how to use some custom code to add animated overlays and reveal action options from a FAB.

How to dock a floating action button in the middle of a BottomAppBar.