
Why You Should Refactor Before Adding New Features
9 min read
A real-world case study about ephemeral vs application state, navigation, scroll controllers, and how refactoring can help you ship new features smoothly.

A real-world case study about ephemeral vs application state, navigation, scroll controllers, and how refactoring can help you ship new features smoothly.

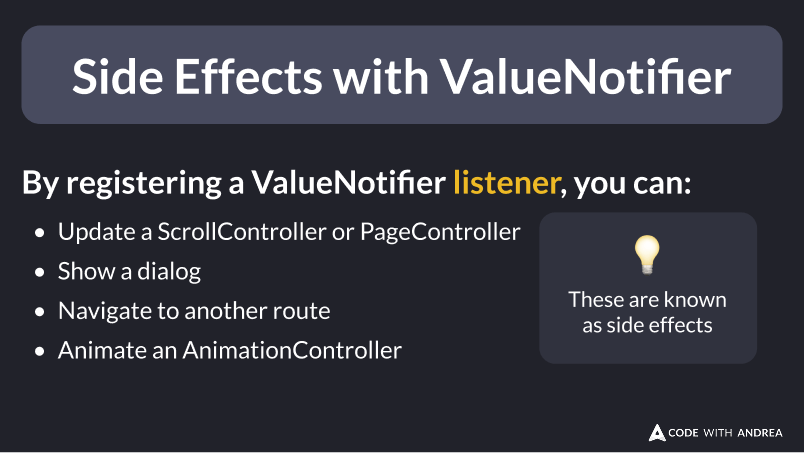
By registering a ValueNotifier listener, you can perform side effects such as updating controllers, showing dialogs, and performing navigation.

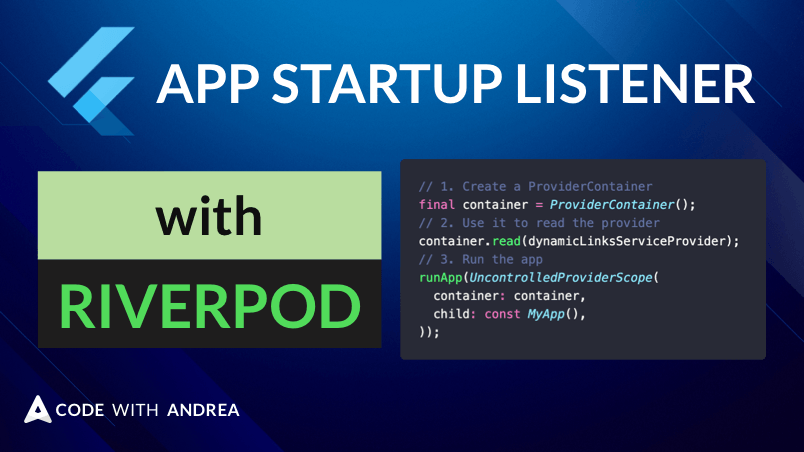
Some useful Riverpod techniques you can use to initialize async dependencies, show some loading UI, and handle errors during app startup.

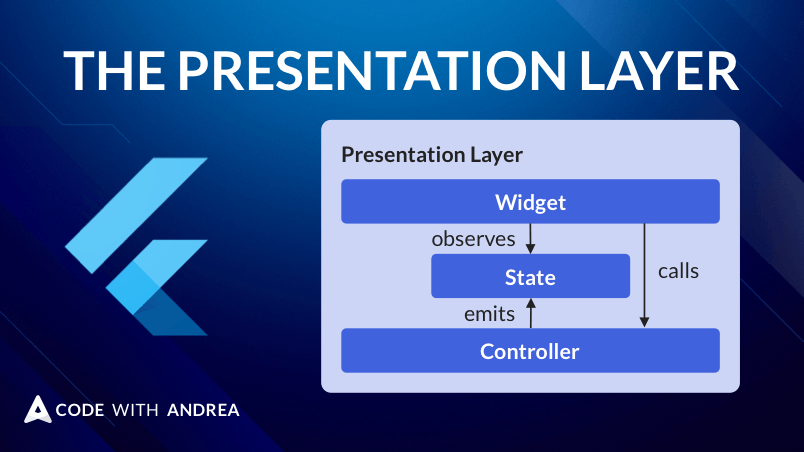
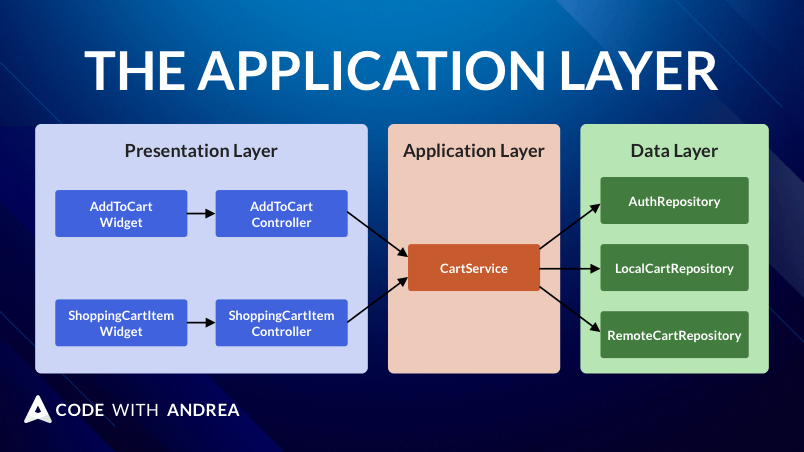
How to implement controller classes that can hold business logic, manage widget state, and interact with repositories in the data layer.

The new Riverpod Lint package adds useful lints and refactoring options that make writing Flutter apps a breeze. Here's how to make the most of it.

A step-by-step guide showing how to migrate StateProvider and StateNotifier to the new Notifier and AsyncNotifier classes (StreamNotifier is covered too).

Thanks to the new Riverpod Generator package, we no longer have to declare providers manually. This guide explains how to use the new @riverpod syntax.

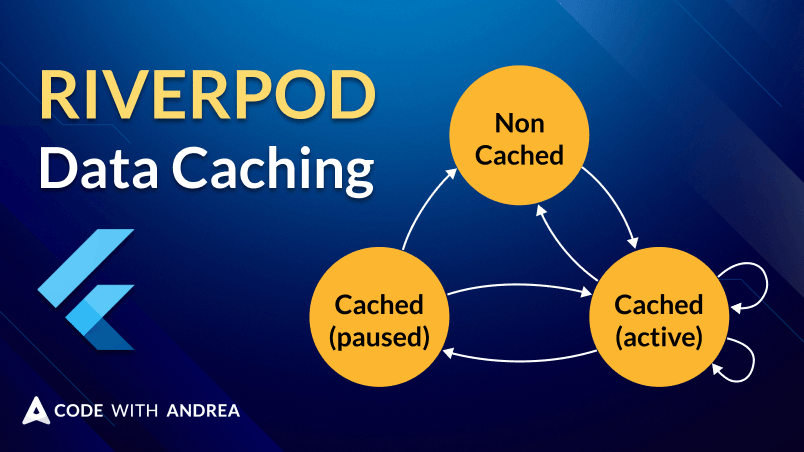
Riverpod is a powerful reactive caching and data-binding framework. Let’s learn how to make the most of it so we can use it effectively.

AsyncNotifier is great. But how do we write unit tests for it? Here are all the details and a template you can follow to test your AsyncNotifier subclasses.

A complete guide to the Riverpod package as a reactive caching and data-binding framework. Fully updated to Riverpod 2.0.

An overview of how we can use Riverpod to register listeners and initialize complex objects with dependencies during app startup.

Service classes are the ideal place to store logic that depends on multiple data sources or repositories. Let's explore them by building a shopping cart feature.

The AsyncValue class from the Riverpod package offers a much nicer API compared to AsyncSnapshot from the FutureBuilder and StreamBuilder widgets. Here's how to use it.

When performing asynchronous work, we need to account for loading and error states in our UI. This article presents simple and reusable approach to handle this across multiple screens.

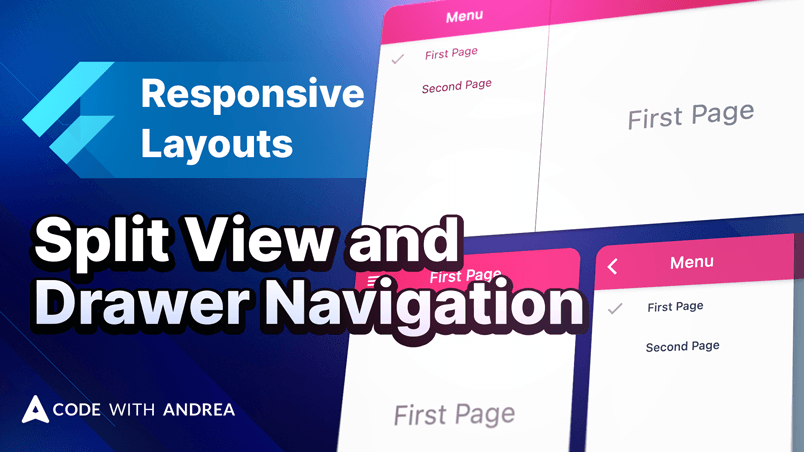
How to implement a responsive layout in Flutter by using a split view on large screens and drawer navigation on mobile.

How to create a reusable widget class that helps us when working with asynchronous data from Riverpod providers.

An overview of Flutter's built-in widgets for managing state, along with links to the best resources from the official Flutter documentation.

Mutating state or calling async code inside the build method can cause unwanted widget rebuilds and unintended behaviour. Here are some examples and rules to follow.

Mixing UI and logic inside Flutter widgets is bad. Here's how to refactor a simple app for better separation of concerns, immutability, and type safety using Freezed & State Notifier.

This article introduces a new architectural pattern that I often use in my Flutter Apps. It is inspired by BLoCs and RxVMS.