One of the most best things you can do for your Flutter project is to run all the tests when you push your code.
And with GitHub workflows, this can be accomplished in 10 lines of code.
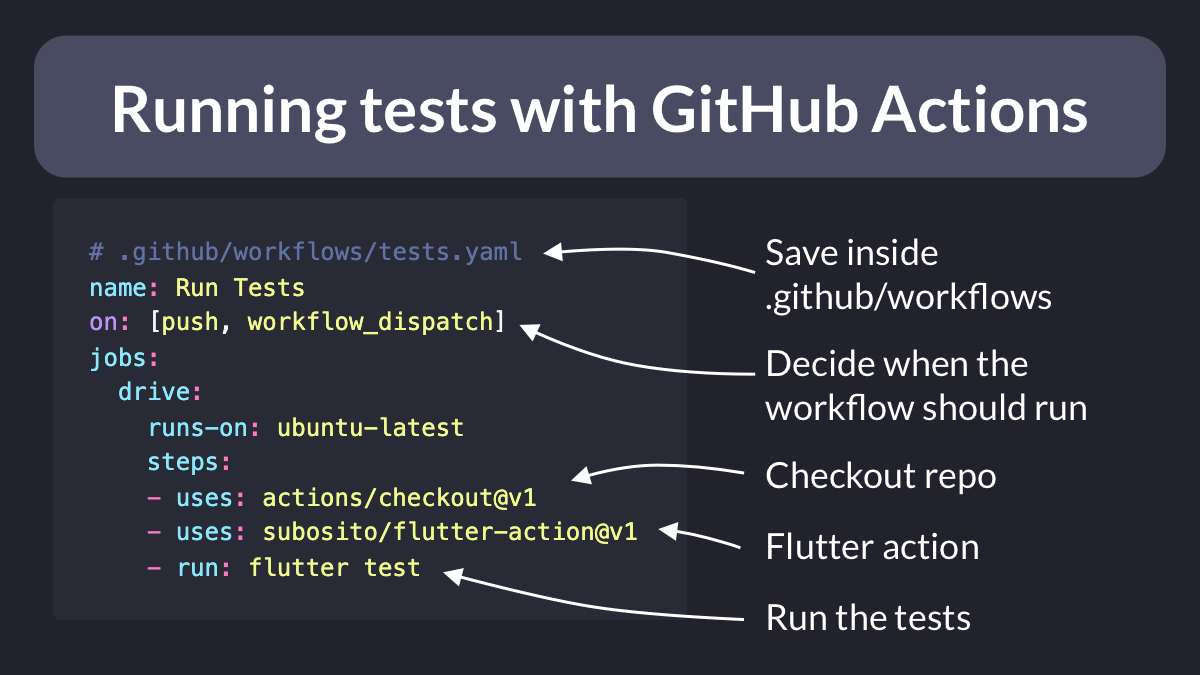
Just create a tests.yaml file and put it in .github/workflows.

There is SO MUCH more that you can do with GitHub workflows!
This page covers the entire workflows syntax. 100% worth it:
Adding a tests workflow to your repo
To add a basic test worflow to your project, create a .github/workflows/tests.yaml file with these contents:
name: Run Tests
on: [push, workflow_dispatch]
jobs:
drive:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- uses: subosito/flutter-action@v2.8.0
run: flutter test
Then, commit and push your changes, and the tests will run on every push.
I'll be covering all the advanced setup stuff, including code signing, Testflight, Fastlane, API secrets and much more in my upcoming course about Flutter in Production.
If this is of interest, you can sign up here:
Happy coding!





