Did you know?
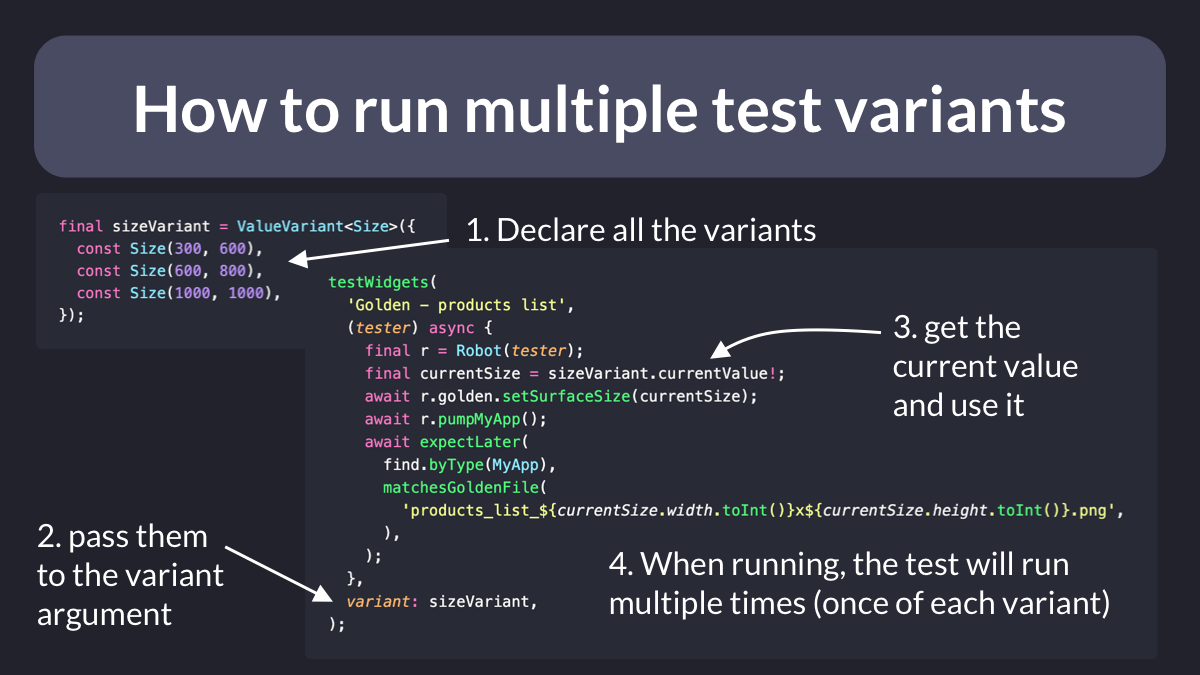
You can run a widget test multiple times with different variants using the variant argument.
This is quite useful if you have a responsive app and want to run a golden image test for different screen sizes. 👇

Example Code
import 'dart:ui';
import 'package:flutter_test/flutter_test.dart';
void main() {
final sizeVariant = ValueVariant<Size>({
const Size(300, 600),
const Size(600, 800),
const Size(1000, 1000),
});
testWidgets(
'Golden - products list',
(tester) async {
final r = Robot(tester);
final currentSize = sizeVariant.currentValue!;
await r.golden.setSurfaceSize(currentSize);
await r.golden.loadRobotoFont();
await r.golden.loadMaterialIconFont();
await r.pumpMyApp();
await r.golden.precacheImages();
await expectLater(
find.byType(MyApp),
matchesGoldenFile(
'products_list_${currentSize.width.toInt()}x${currentSize.height.toInt()}.png',
),
);
},
variant: sizeVariant,
tags: ['golden'],
);
}
Note: the example above uses
goldenas a test tag. To learn more about this, read: How to Use Tags in Your Unit and Widget Tests.





