GitHub Copilot is an AI assistant that can help you with a range of programming tasks.
Remember when it burst onto the scene in 2021? It came out swinging with the brainpower of GPT-3 and a cool trick: the ability to auto-complete your code directly in the VSCode editor.
Since then, Copilot has improved a lot, and the latest November 2023 VSCode release is packed with many new features and sports the latest GPT-4 model by OpenAI.
- But how good is it?
- Can it really make your life easier as a Flutter developer?
- And where does it fall short?
This article dives into these questions with some visual examples, so you can see how Copilot fits into VSCode. I hope you’ll find it useful. 🙂
So here's a tour of the new Copilot AI features.

GitHub Copilot: Pricing
First things first: Copilot is not free, and the available plans are:
- Enterprise ($39 / month - available from Feb 2024)
- Business ($19 / month)
- Individual ($10 / month)
- Free for verified students, teachers, and maintainers of popular open-source projects
If you want to use it, sign in with GitHub and choose the most appropriate plan for you. 👍
Getting Started with Copilot
To get the ball rolling, add the GitHub Copilot and GitHub Copilot Chat extensions to your VSCode tool belt.
If you wish to interact with Copilot via voice commands, you can install the VS Code Speech extension as well. A new GitHub Copilot Voice extension is also available in developer preview, and is primarily targeted toward developers that have difficulty using the keyboard and mouse.
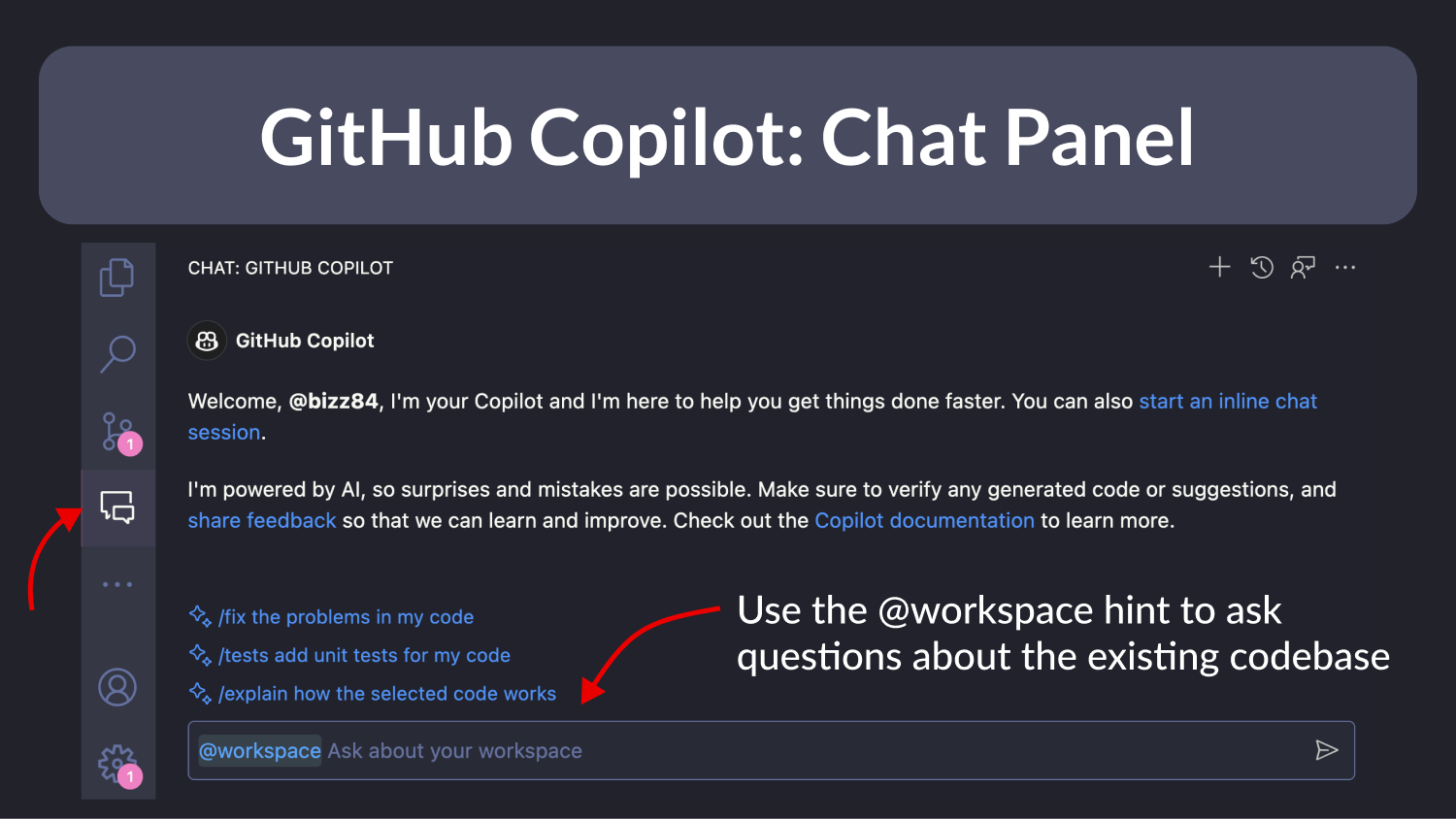
Chat Panel
This is a new feature that lets you chat with Copilot, just like with ChatGPT.
By default, Copilot has no knowledge of your workspace and will only give you answers based on its training data.
But by adding the @workspace keyword to your prompt, Copilot will use the entire project as context when answering your questions.

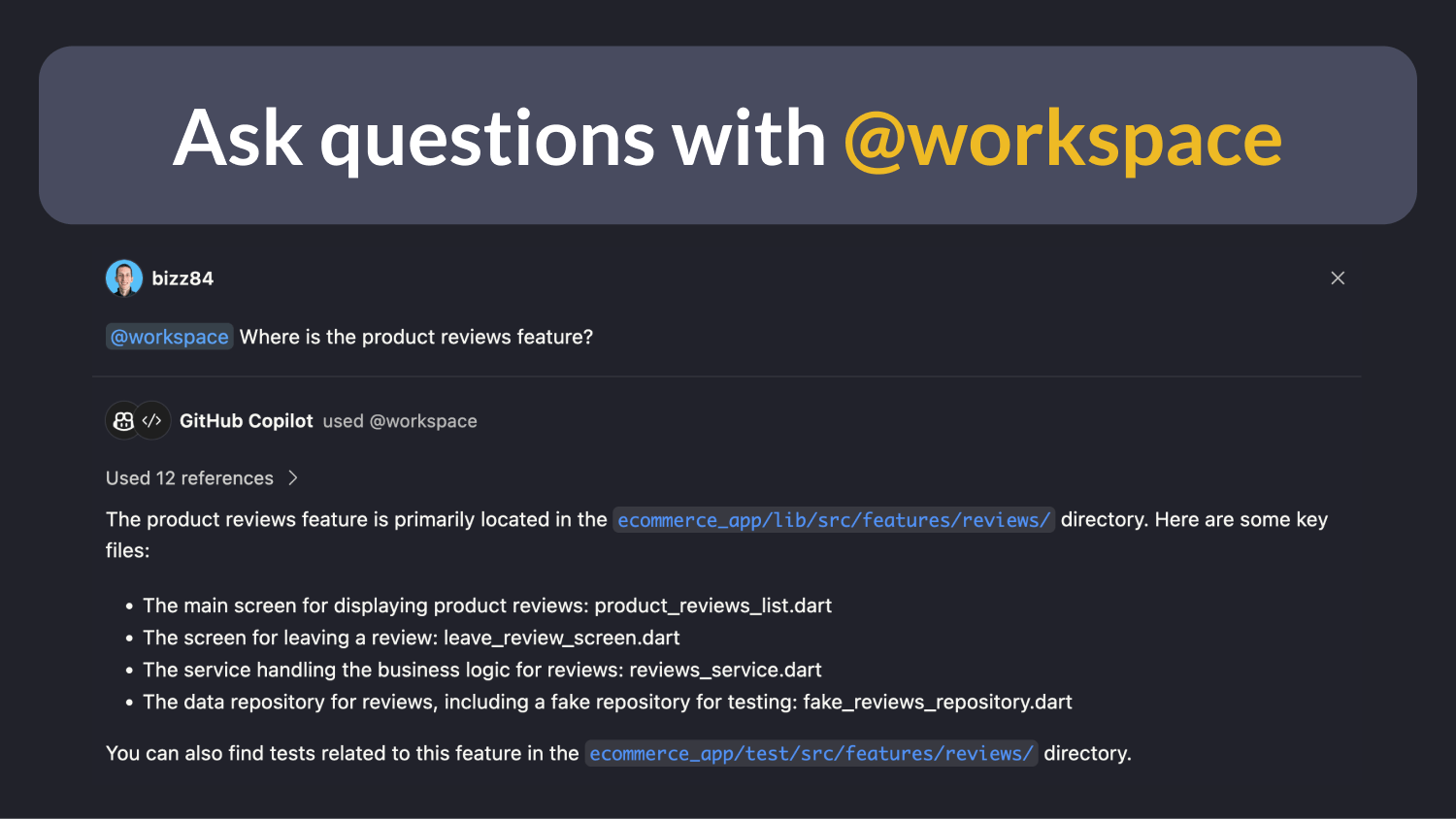
Digging Deeper with @workspace
I gave it a whirl with a medium-sized e-commerce app, asking Copilot to point me to the product reviews feature.
Copilot didn't just answer; it told me exactly which files to peek into. Click, and I'm there in the editor, no fuss. Talk about a time-saver when you're navigating new territory. 👍

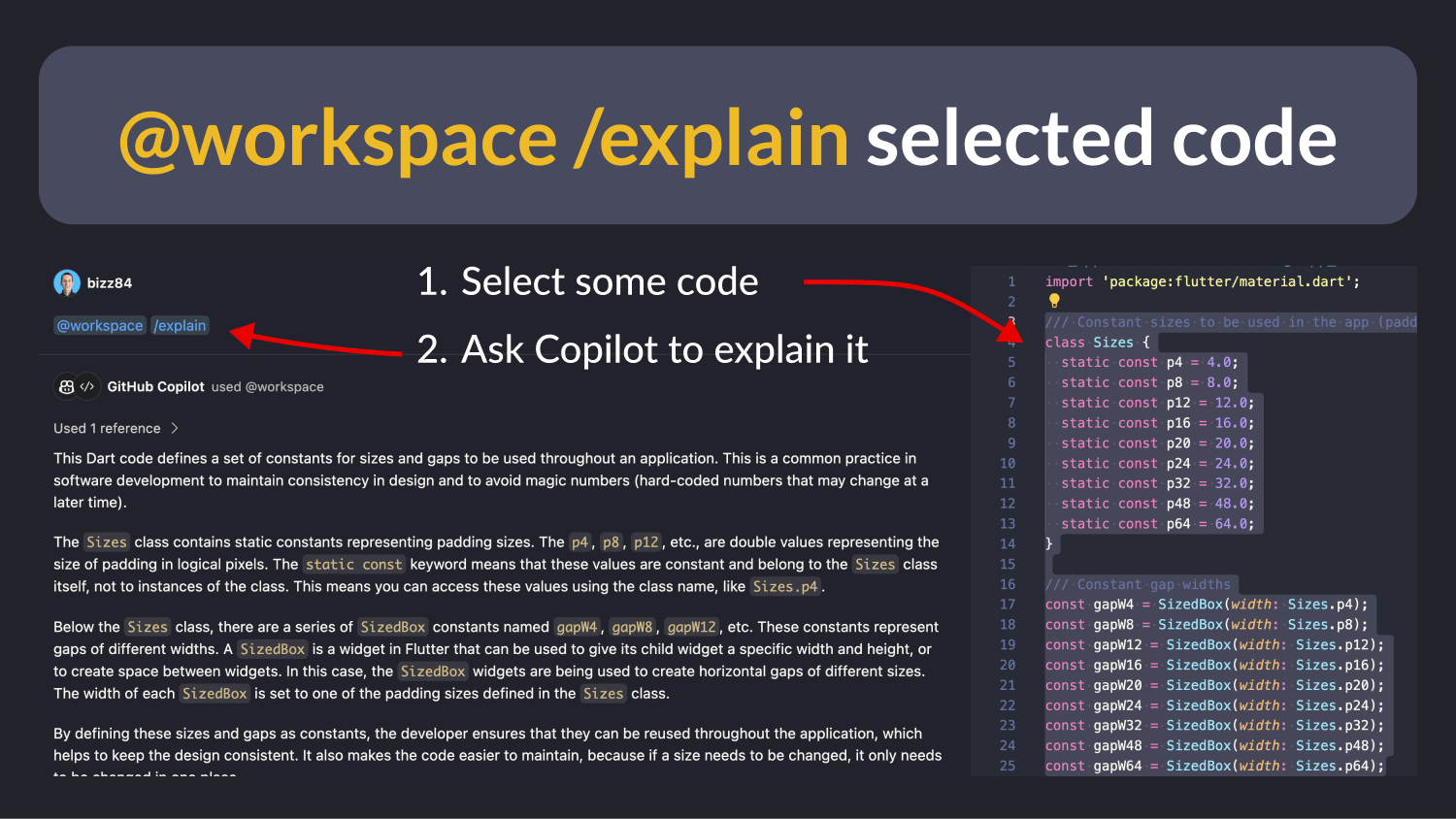
@workspace /explain selected code
Got a chunk of code that's making you scratch your head? Use /explain.
Just select some code in the editor, type /explain in the prompt, and watch Copilot break it down for you. It doesn't stop there—it even gives you a suggestion for what to ask next, so you're learning about the codebase step by step.

Since Copilot uses GPT-4, I find it quite verbose and miss the ability to specify a system prompt (just like on ChatGPT). If you know a way to do this, let me know.
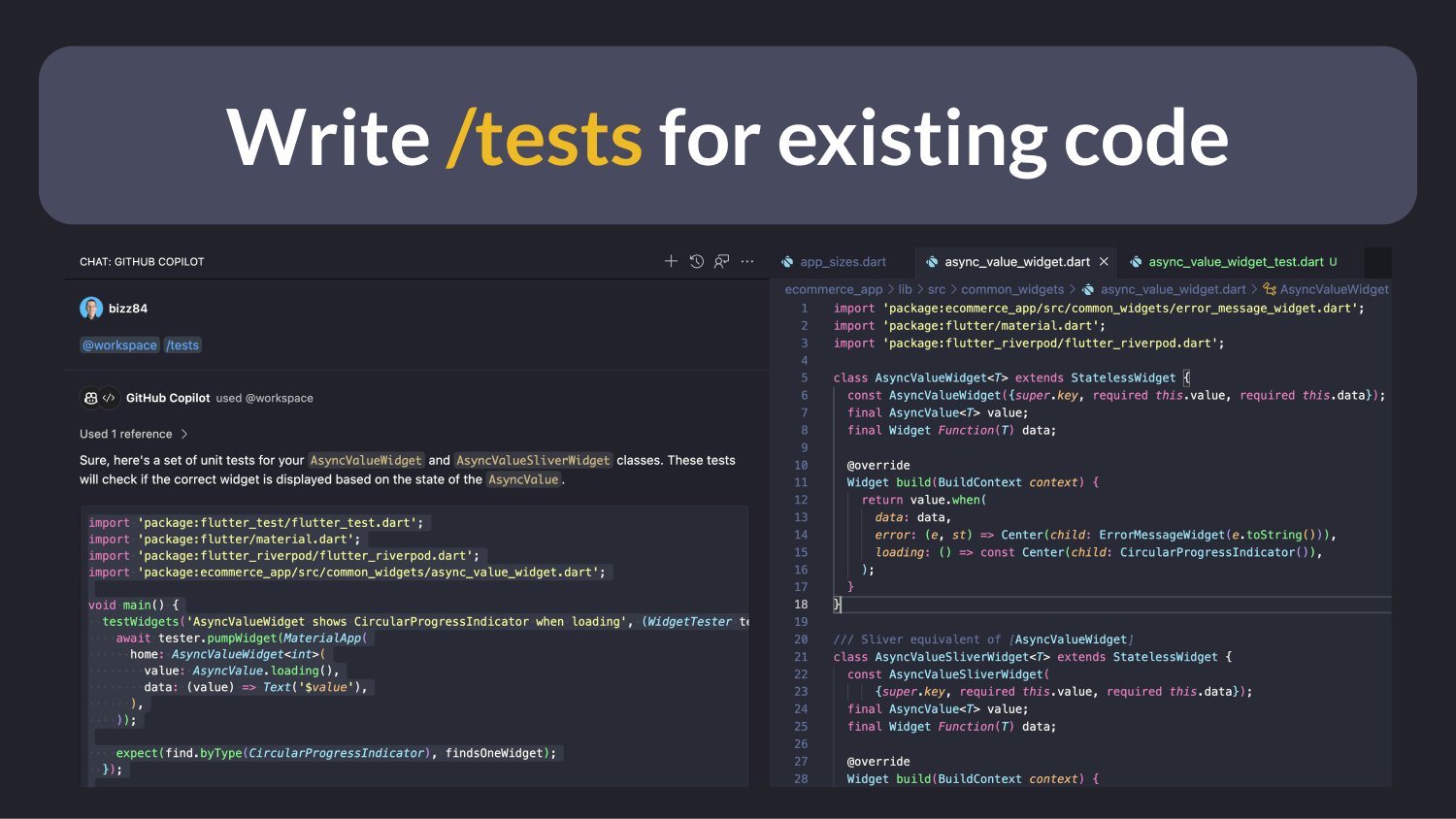
Write /tests for Existing Code (Simple Example)
Next up: writing tests!
Open any file in your project and ask Copilot to write tests for it.
In this example, it spun up widget tests for an AsyncValueWidget helper class:

But are the tests any good?
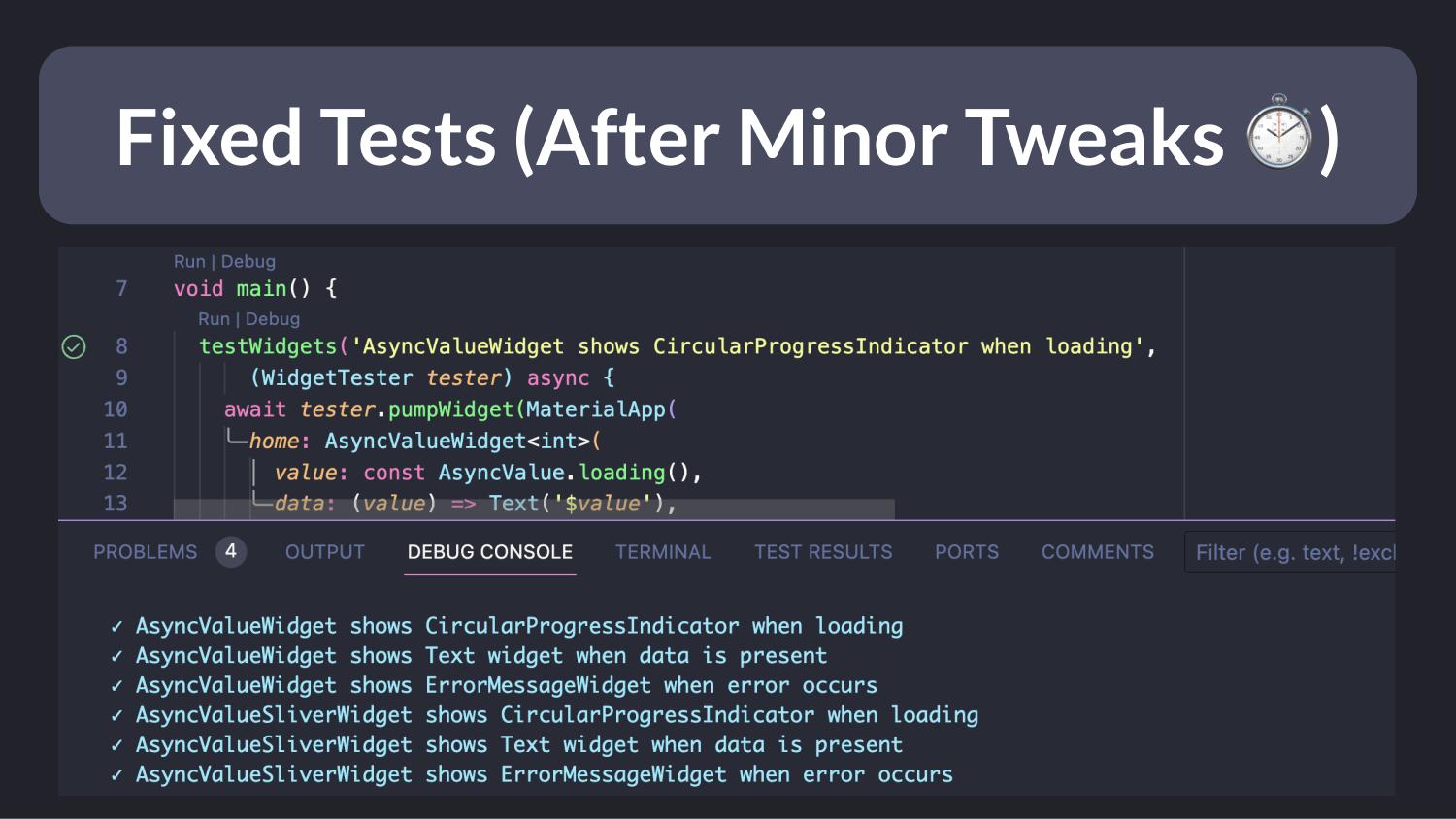
Well, code coverage was good, as Copilot came up with 6 test cases covering all the various use cases. ✅
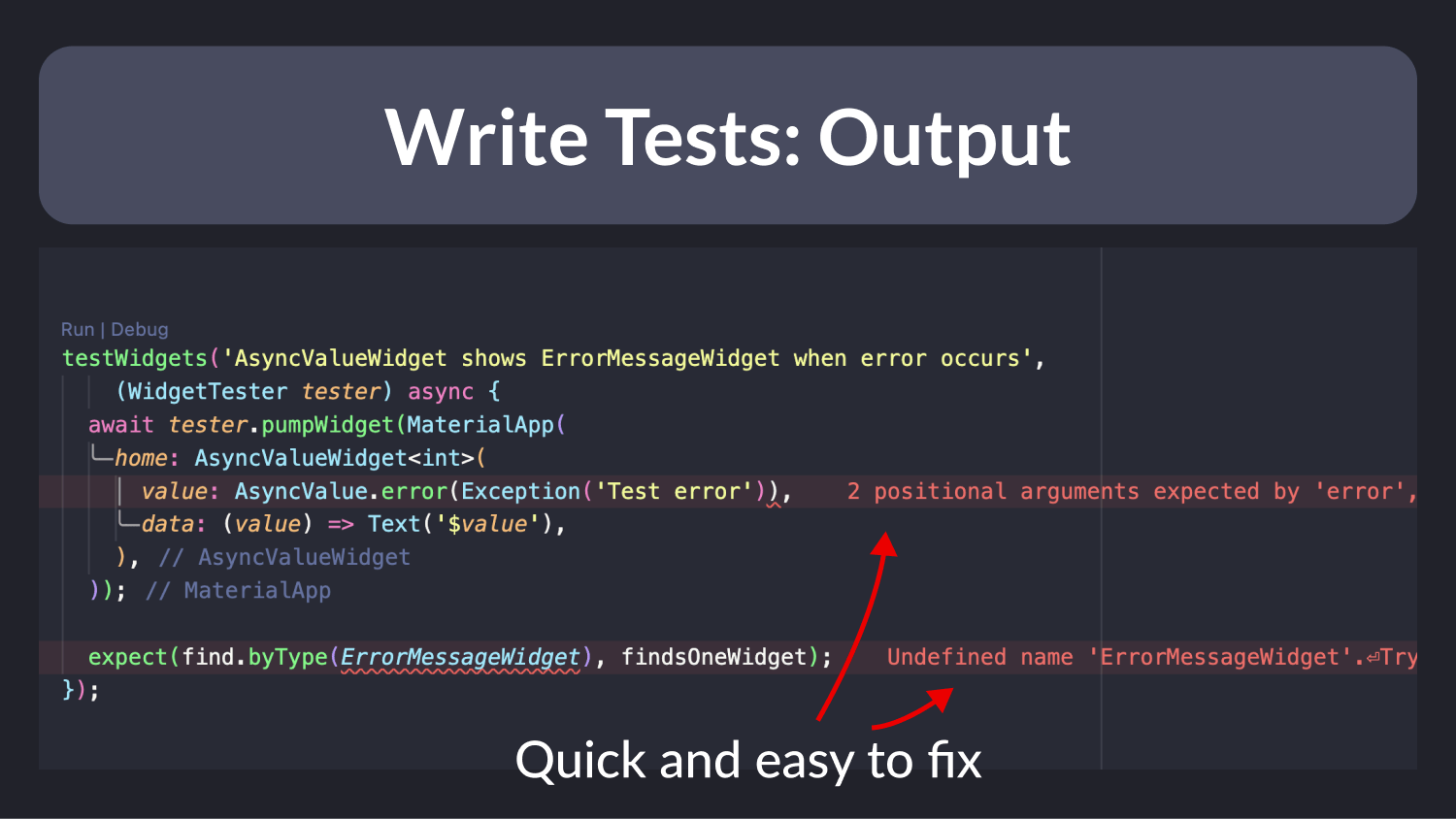
However, there were a couple of compile errors in the mix. 👇

Fixing these errors literally took me 10 seconds, and after that, everything went green. ✅

But what about more complex tests with dependencies?
Write /tests for Existing Code (Complex Example)
Now, let's up the ante. I asked Copilot to write tests for a more complex class, which uses a Riverpod ref object to juggle dependencies:
class CartService {
CartService(this.ref);
final Ref ref;
/// fetch the cart from the local or remote repository
/// depending on the user auth state
Future<Cart> fetchCart() {
final user = ref.read(authRepositoryProvider).currentUser;
if (user != null) {
return ref.read(remoteCartRepositoryProvider).fetchCart(user.uid);
} else {
return ref.read(localCartRepositoryProvider).fetchCart();
}
}
/// save the cart to the local or remote repository
/// depending on the user auth state
Future<void> setCart(Cart cart) async {
final user = ref.read(authRepositoryProvider).currentUser;
if (user != null) {
await ref.read(remoteCartRepositoryProvider).setCart(user.uid, cart);
} else {
await ref.read(localCartRepositoryProvider).setCart(cart);
}
}
/// sets an item in the local or remote cart depending on the user auth state
Future<void> setItem(Item item) async {
final cart = await fetchCart();
final updated = cart.setItem(item);
await setCart(updated);
}
/// adds an item in the local or remote cart depending on the user auth state
Future<void> addItem(Item item) async {
final cart = await fetchCart();
final updated = cart.addItem(item);
await setCart(updated);
}
/// removes an item from the local or remote cart depending on the user auth
/// state
Future<void> removeItemById(ProductID productId) async {
final cart = await fetchCart();
final updated = cart.removeItemById(productId);
await setCart(updated);
}
}
I won’t dump the entire chat log here, but I’ll just say that on the first shot, Copilot created some mocks and attempted to pass them directly to the CartService class.
This was incorrect, so I nudged it to create a ProviderContainer and use it to override the dependencies in the test harness code.
If you’re unfamiliar with how to test Riverpod code, read: How to Unit Test AsyncNotifier Subclasses with Riverpod 2.0 in Flutter
The resulting code was much better, and while some work was still needed, it gave me a launchpad with setup code and test cases, saving me from writing everything myself.
I still need to experiment more with the /tests feature, but so far, I'm impressed!
Heads up: Copilot seems to know about fairly recent APIs, since the knowledge cutoff for GPT-4 is April 2023. If you're using newer packages and APIs, your mileage may vary.
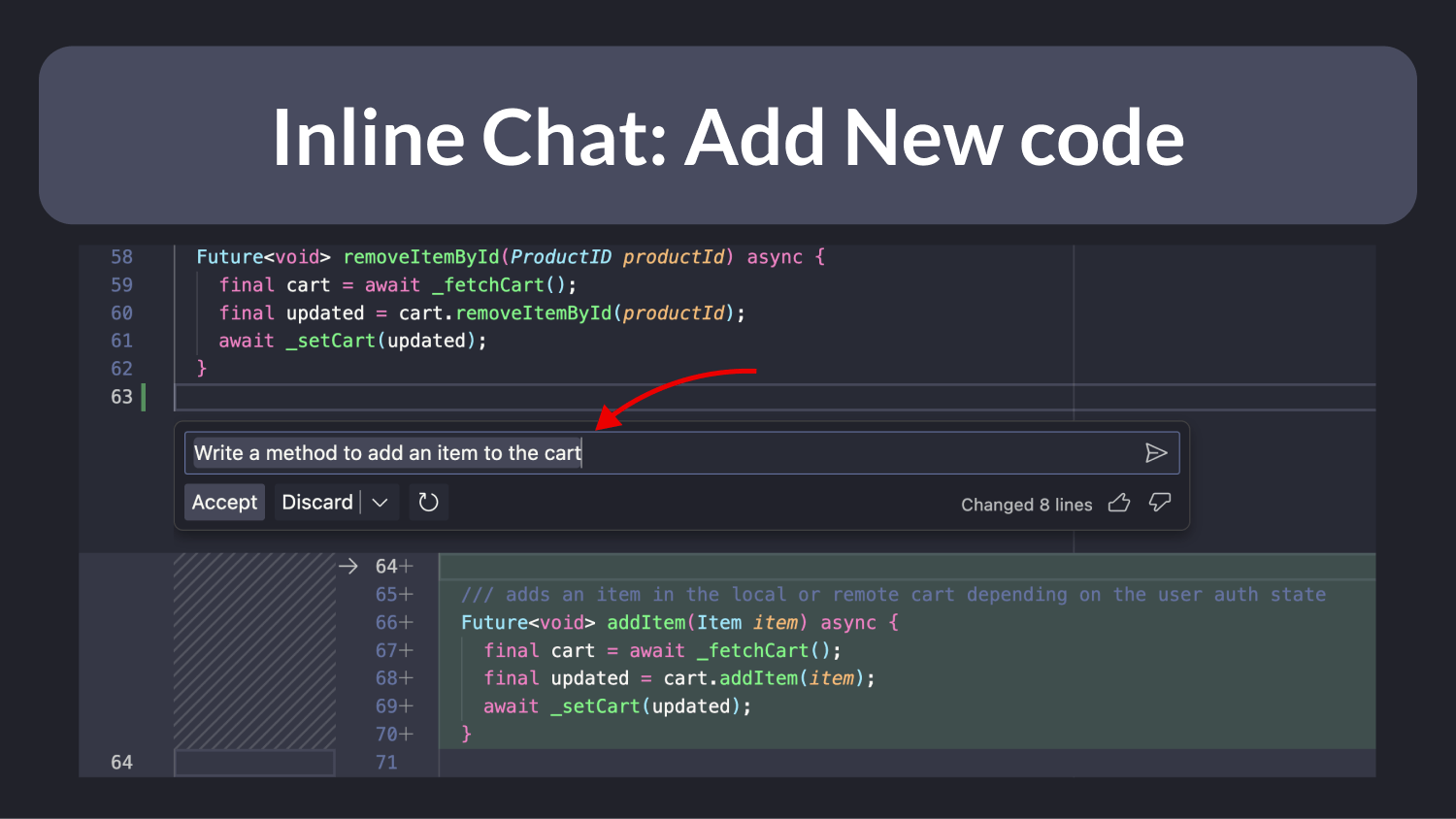
Inline Chat
In addition to the chat panel, Copilot has a useful inline chat feature that can be used directly from the editor.
To use it, simply hit CMD+I and ask Copilot to write some code.
Add New Code
Here’s an example where Copilot managed to add a simple method to a class based on the surrounding code.

Other times, the output was incorrect and required some tweaks. But overall, I find this feature useful.
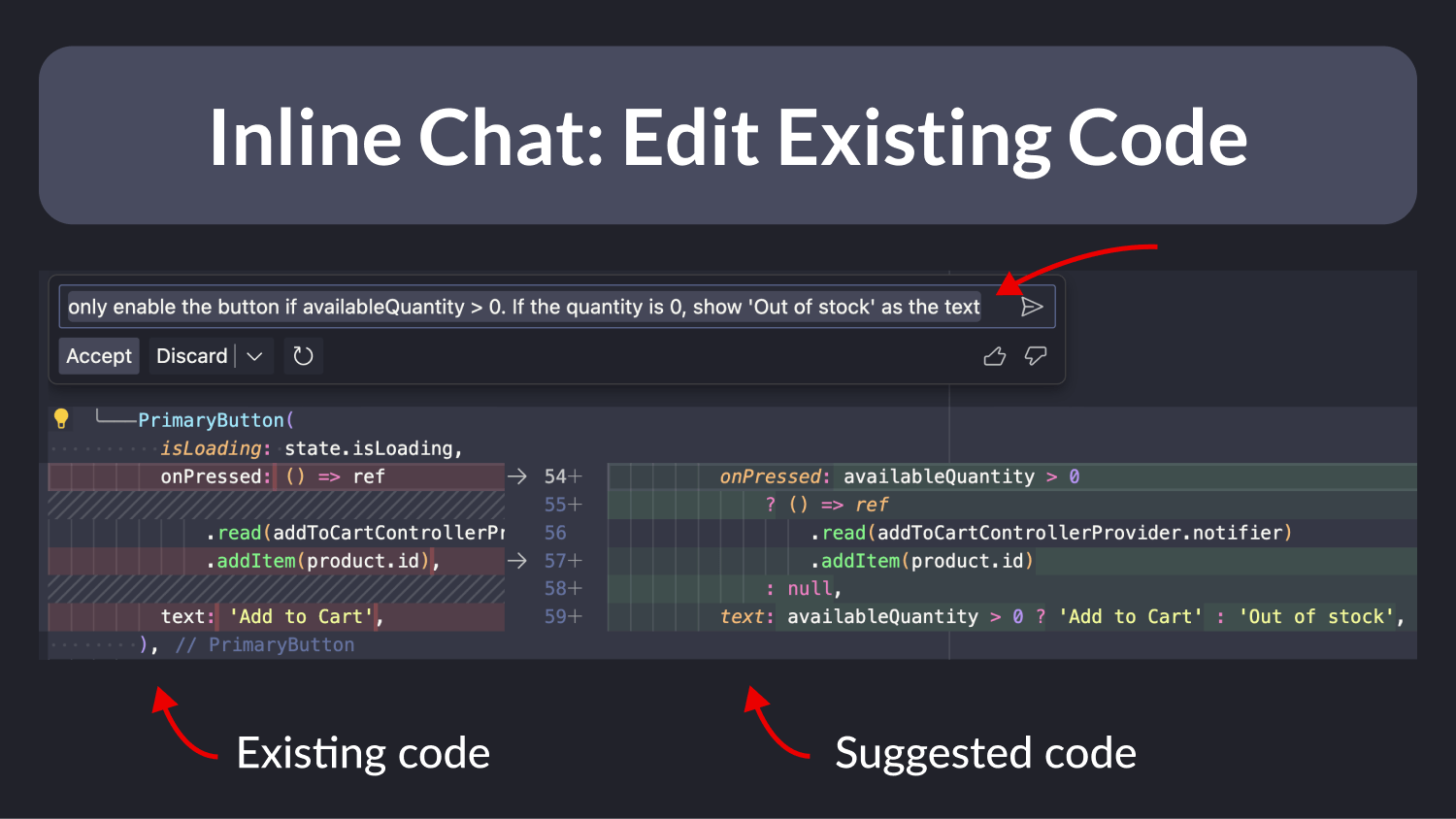
Edit Existing Code
Copilot can edit existing code, too.
When asked to modify a button callback to add some conditional logic, Copilot showed a side-by-side code diff.
And in this particular task, it did well!

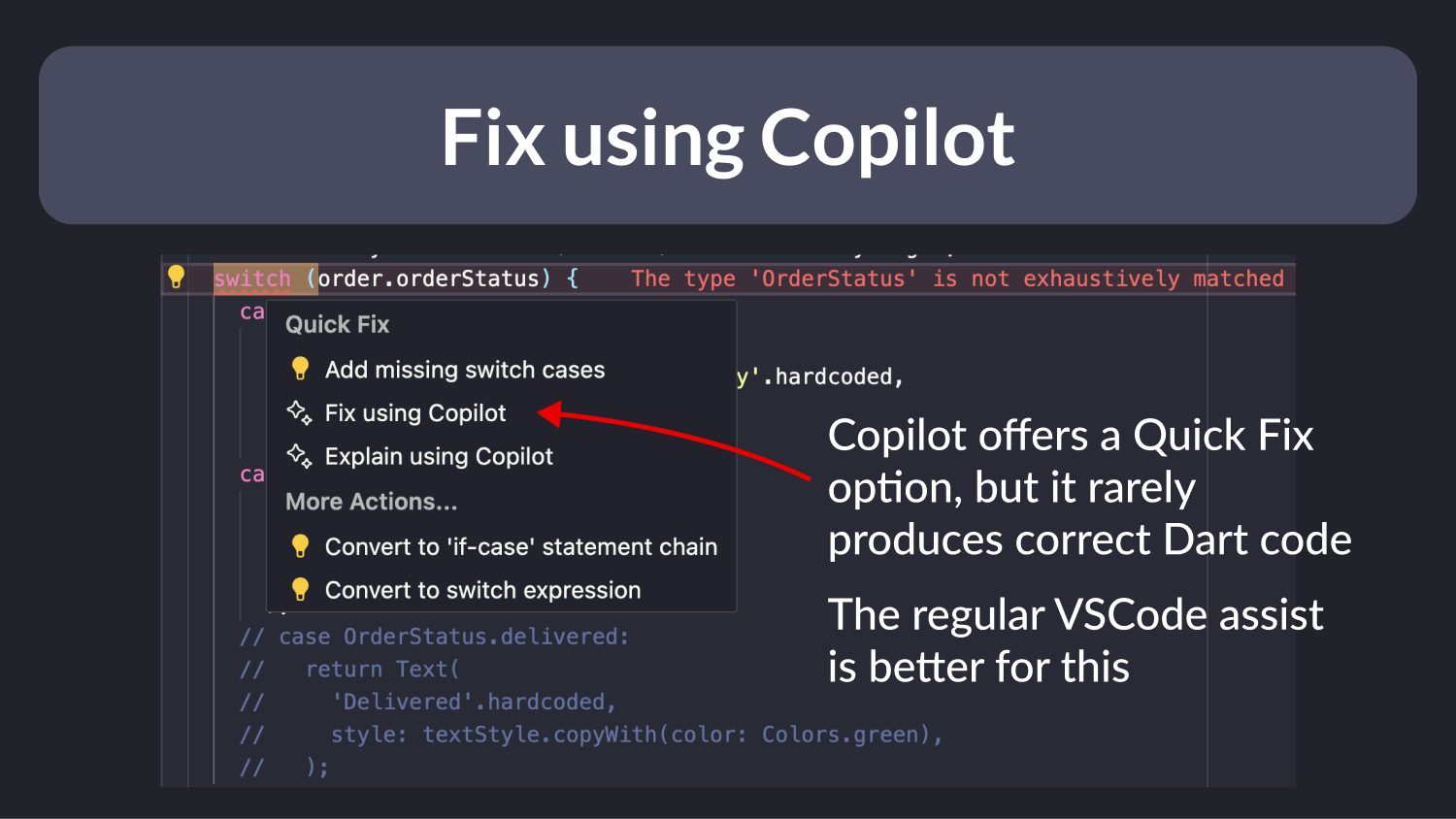
Fix using Copilot
Quick Fix (CMD+.) is a well-known IDE assist for fixing issues with your code, and we now have an additional "Fix with Copilot" option.
I used it to fix a switch statement with a missing case. But Copilot only managed to generate a default case (rather than the missing case in the OrderStatus enum).

So, for now, I'll stick with the trusty old IDE assist.
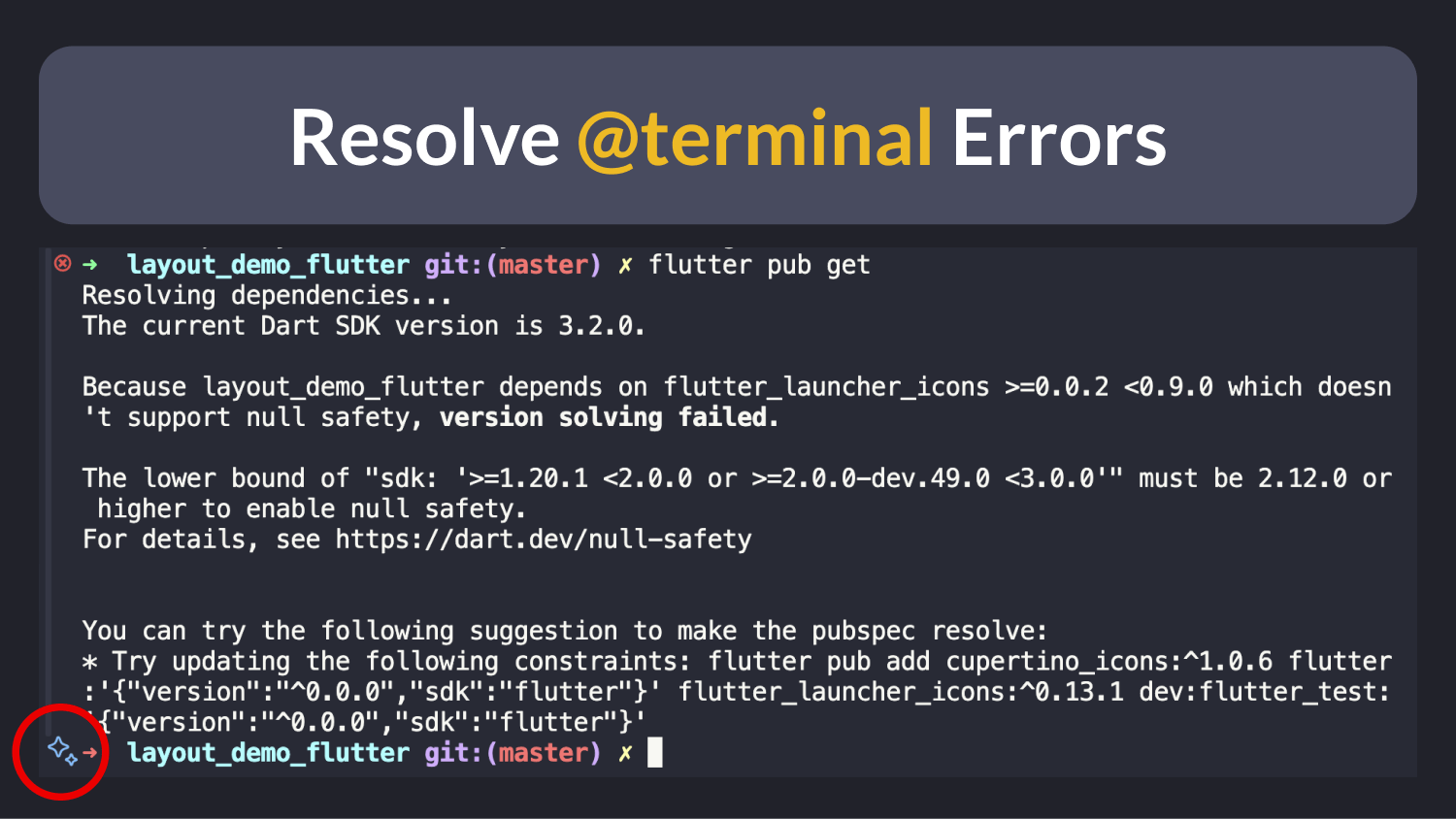
Resolve @terminal errors
Ever run into the dreaded "version solving failed" snag while dusting off an old Flutter project?
In this case, the Flutter CLI had already suggested how to fix the issue, but I missed it. 😅
Here's the kicker: when a command fails, keep an eye out for a sparkly ✨ icon:

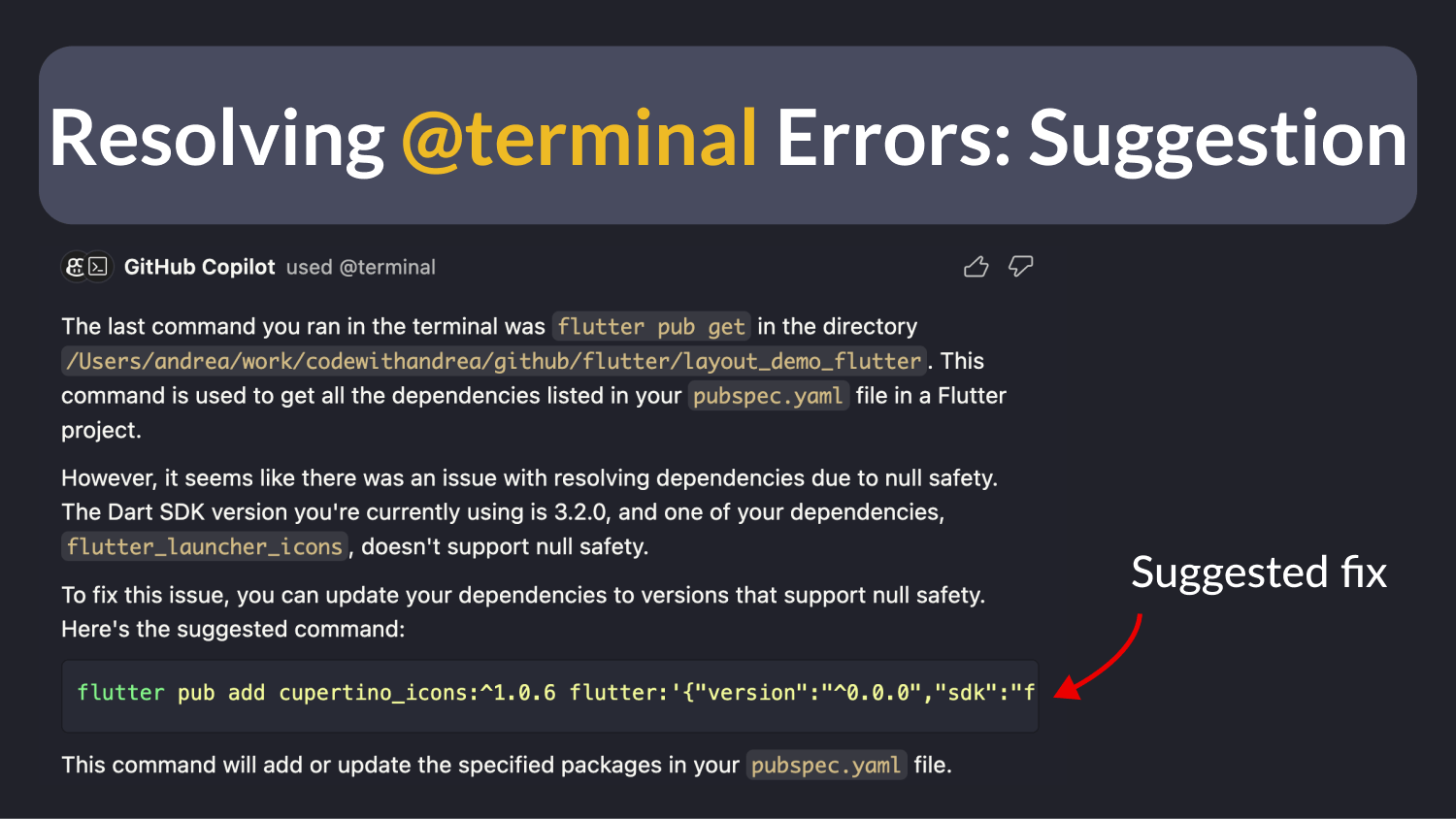
Give that ✨ a click, and the Copilot chat pops up with a suggestion to fix the problem.
In this case, it laid out a fix similar to what the Flutter CLI had in mind, only clearer:

Takeaway: Next time you're staring down a cryptic error, this feature could be a lifesaver!
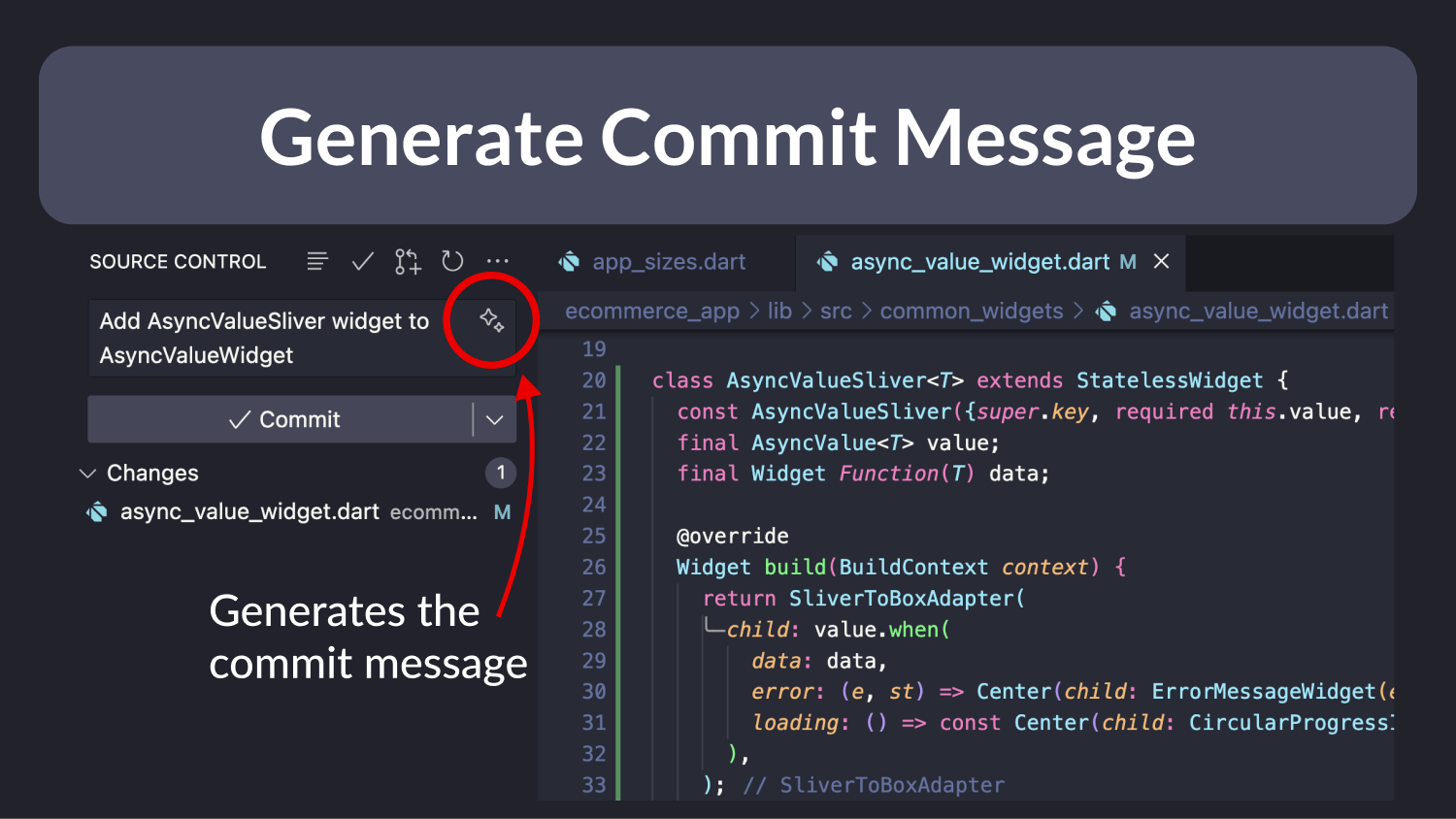
Generate Commit Message
Keep your eyes peeled for that ✨ icon—it's popping up all over the place.
One of them is in the source control tab, where Copilot can generate a commit message based on your latest changes.

I'm all for this feature—it's a real-time-saver!
But hold up, Andrea! Aren't commit messages supposed to get into the "why" not just the "what" of the changes? Well, that's true and depends on your workflow. Commit messages can be important, for sure. So, use your smarts and let Copilot chip in when it makes sense. 👍
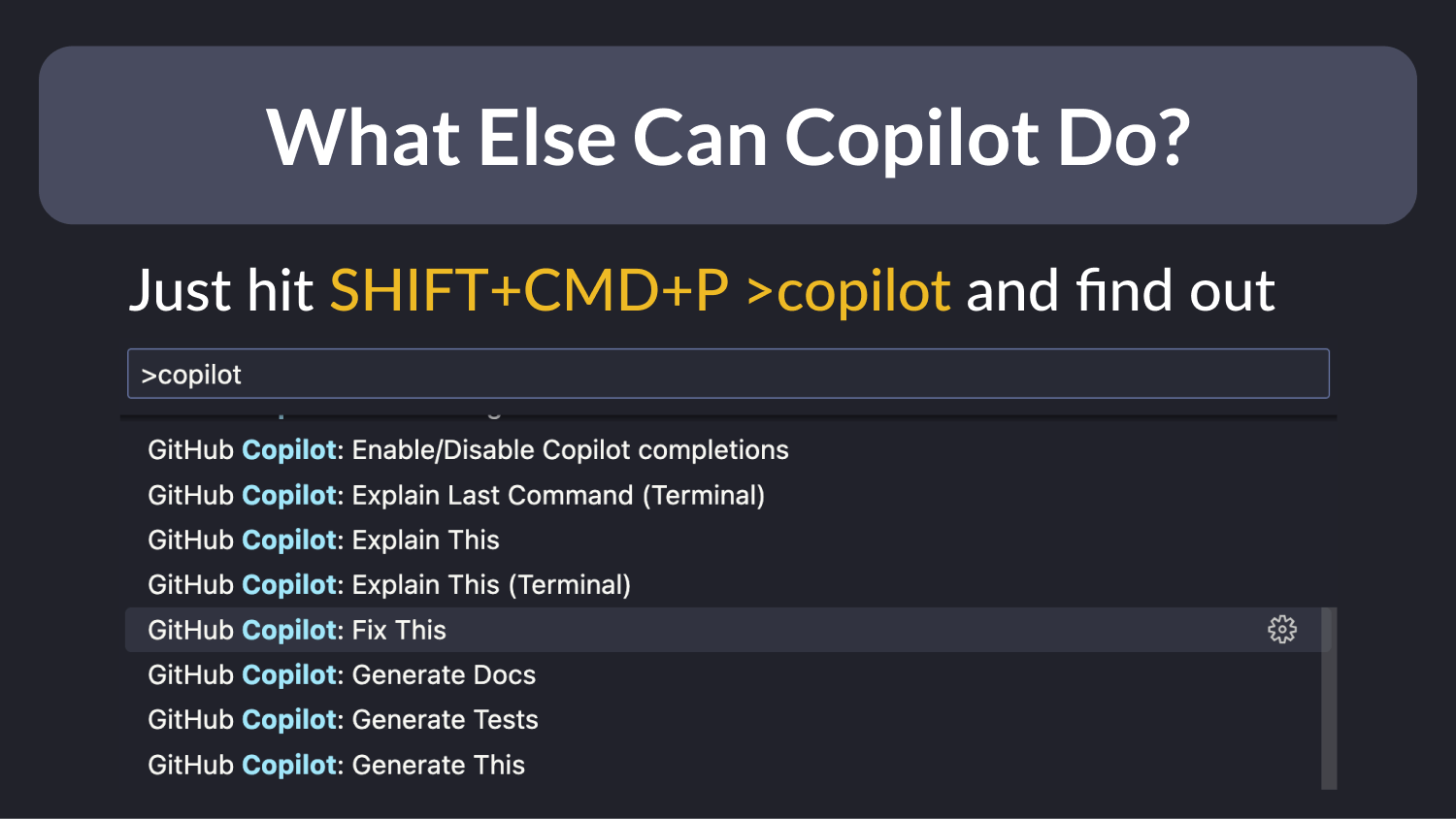
What Else Can Copilot Do?
Just hit SHIFT+CMD+P and type "copilot" in the command palette to reveal all the options.

Bonus: Copilot Voice Assist
You can install the VS Code Speech extension to talk to Copilot and tell it what to do.
Here's a video of me using it:
And here's a different take, where I asked Copilot to create a sliver version of a pre-existing widget class:
However, as I'm not a native English speaker, my accent sometimes throws it off track, and Copilot can get a little tangled up (in one instance, it created a Liberal rather than a SliverAyncValueWidget 😅).
Still, speech-to-text is a great addition for accessibility reasons.
GitHub Copilot with GPT-4: Is it Worth It?
Copilot has come a long way. Nowadays, it can do a lot of things:
- explain and reason about code
- add or edit code
- write tests
- assist in resolving terminal errors
- write commit messages
It's all wrapped up in VSCode, so there’s little friction when using it. But the only way to find out if it's worth it, is to try it by yourself. 😉
Closing Notes
Copilot is a smart auto-completion tool that is reasonably good at suggesting what may come next:
- It can help you work with unfamiliar languages and APIs.
- It can whip up tiny apps with just a few hints.
- It's also great for brainstorming ideas.
If the first response from Copilot/ChatGPT doesn’t hit the mark, a gentle push can steer it toward a better solution. Iteration can unlock a wealth of insights. For instance, take a look at how it assisted me in crafting Cloud Functions, writing bash scripts, and even in drafting the initial plan for a chat app that connects with OpenAI's APIs.
Honing your prompt engineering skills is also important, and I suggest checking out this comprehensive prompt engineering guide from OpenAI.
With that said, large language models are good at answering “common knowledge” questions that they were trained on. But when you work on large, bespoke projects with unique requirements, don’t expect LLMs to be as effective.
And if you already have a solution in mind, it may be much quicker to write the code by hand than play ball with Copilot and correct its mistakes.
To sum it up, I view Copilot and ChatGPT as productivity tools—spot-on for some jobs, not quite right for others. I'm eager to see the next leap they'll take.
Happy AI-assisted coding! 😄
Additional Resources
If you're looking for more tools and resources to speed-up your workflow, you may find these articles useful:





