Which one is faster? Flutter web or standard web technologies using HTML, CSS, and JS?
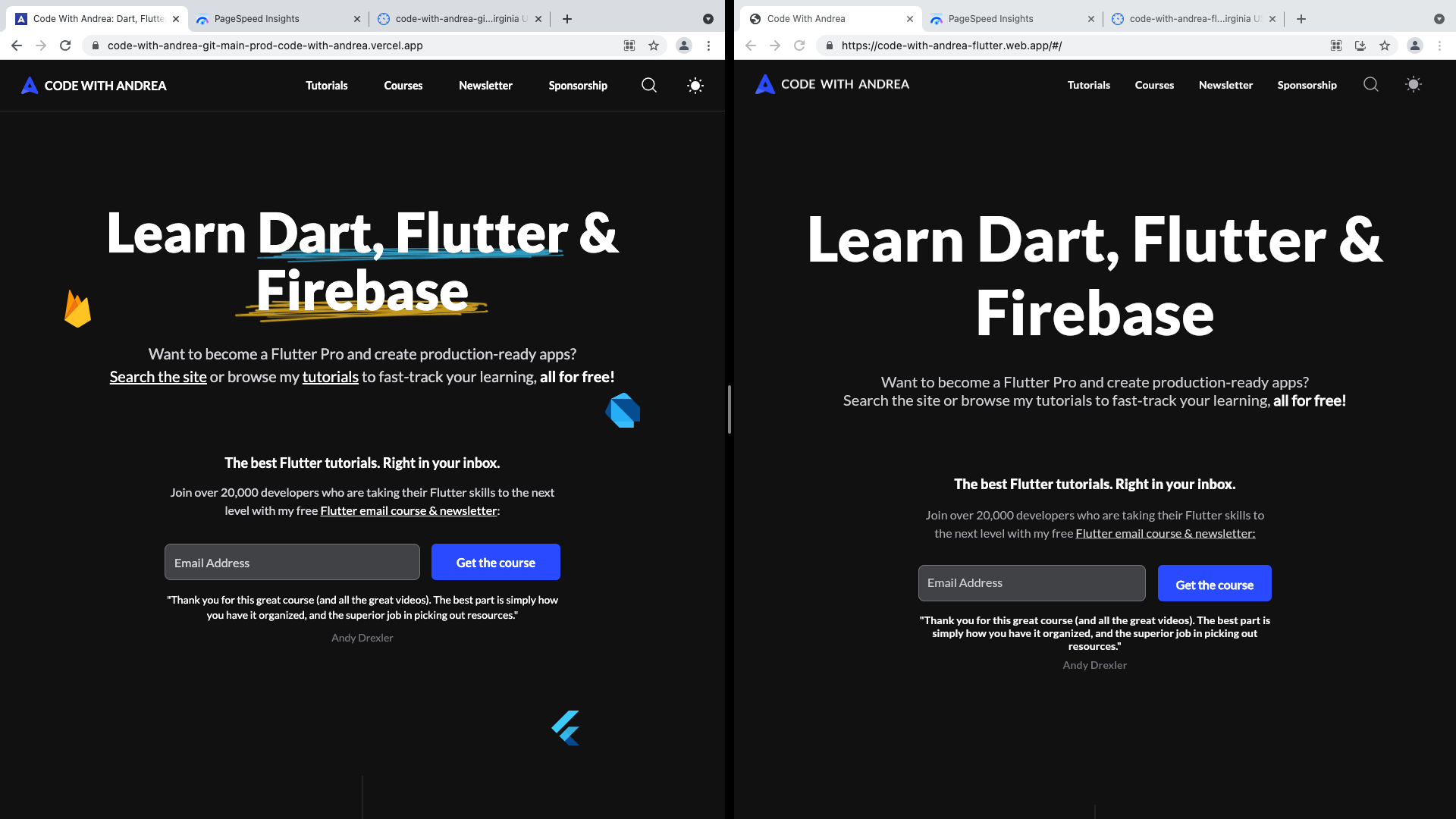
To find out, I created a Flutter web clone of the home page on this site and ran some performance benchmarks to compare the two:

And here I'm sharing all the data I've collected by testing both versions with PageSpeed Insights and WebPageTest.org.
And I'll also comment on how the Flutter website feels:
- is it slow?
- is scrolling smooth or choppy?
First off, I'll reveal all the numbers from PageSpeed Insights and WebPageTest.org.
And then I'll list the differences between my site and the Flutter web clone and put these numbers in perspective.
The Flutter web build used for this benchmark was compiled on version 2.5.3 stable. I collected test results for both the HTML and CanvasKit renderers. See: Web renderers | choosing which option to use.
Performance Comparison
To compare the two sites, I used both WebPageTest.org and PageSpeed Insights (which is based on Chrome Lighthouse).
Both sites can analyze any given website URL and produce a report with a lot of interesting data.
By default, both sites run the test 3 times and report the average result at the end. In addition:
- WebPageTest offers advanced settings such as connection speed, screen dimensions (desktop and mobile), and many more.
- PageSpeed Insights can also simulate both mobile and desktop, but is less customisable.
Here's how the sites have performed with PageSpeed Insights
PageSpeed Insights - Mobile Tests
Mobile benchmarks are slower because they are simulated with a slow 4G connection. PageSpeed Insights used these parameters:
- Connection: 150 ms TCP RTT, 1,638.4 Kbps throughput (Simulated)
- Device: Emulated Emulated Moto G4 with Lighthouse 9.0.0, CPU throttling: 4x slowdown
Here are the results:
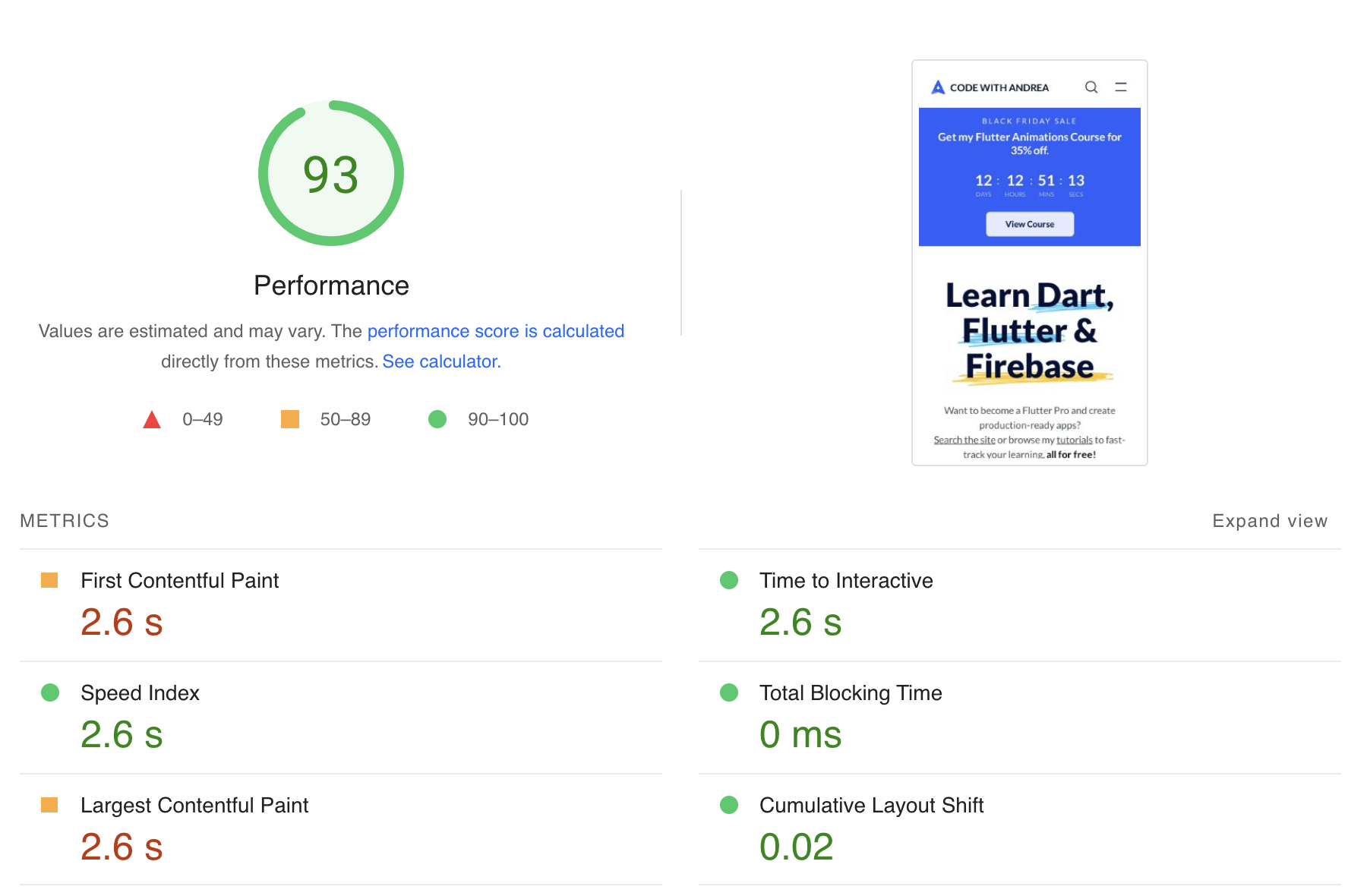
codewithandrea.com

Flutter web - CanvasKit renderer

Flutter web - HTML renderer

PageSpeed Insights - Desktop Tests
Desktop benchmarks are faster because they simulate a faster connection. PageSpeed Insights used these parameters:
- Connection: 40 ms TCP RTT, 10,240 Kbps throughput (Simulated)
- Device: Emulated Desktop with Lighthouse 9.0.0, CPU throttling: 1x slowdown
Here are the results:
codewithandrea.com

Flutter web - CanvasKit renderer

Flutter web - HTML renderer

PageSpeed Insights: Analysis
Here's a summary of the performance score for all tests:
- Main site: 93 on mobile and 97 on desktop
- Flutter web with CanvasKit renderer: error on mobile and desktop
- Flutter web with HTML renderer: 25 on mobile and 55 on desktop
Most notably, the speed index, time to interactive, and total blocking time were much higher on Flutter web than on the main site.
WebPageTest
Let's move over to WebPageTest and see what data we get there.
This benchmark was run with the default settings:
- Connection: cable, 5/1 Mbps, 28ms RTT
- Device: desktop at 1366x768 resolution
- Test Location: Virginia, EC2
- Browser: Chrome
Feel free to run this with different settings if you want.
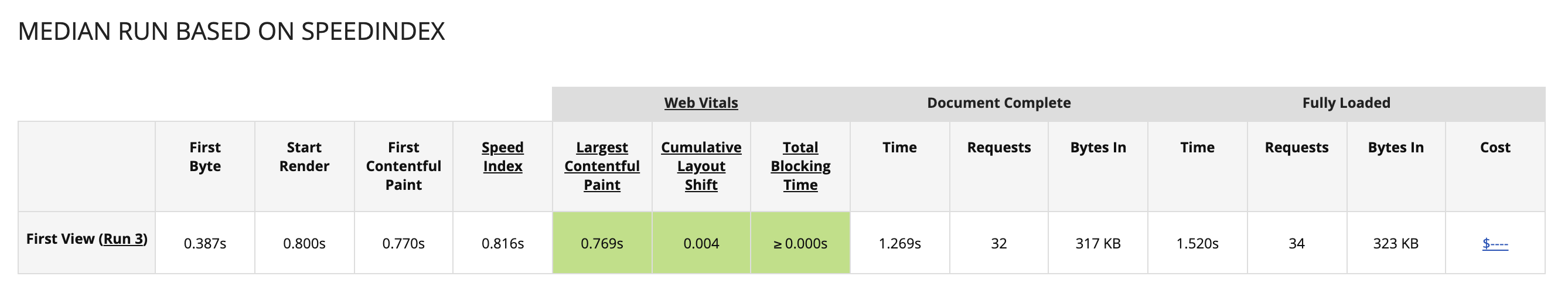
codewithandrea.com

Relevant metrics (lower is better):
- First Byte: 0.387s
- Start Render: 0.800s
- First Contentful Paint: 0.770s
- Speed Index: 0.816s
- Largest Contentful Paint: 0.769s
- Cumulative Layout Shift: 0.004s
- Total Blocking Time: > 0.0s
- Fully Loaded Time: 1.520s
- Bytes in: 323 KB
- Cost: $
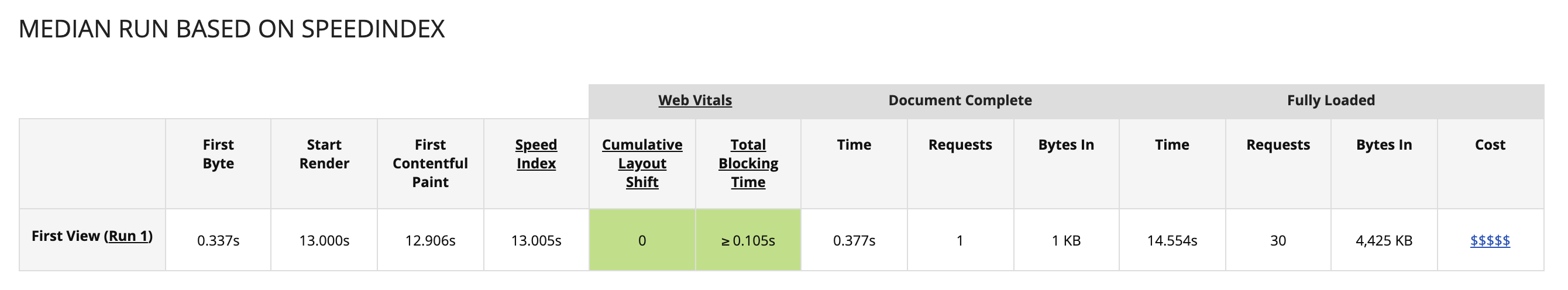
Flutter web - CanvasKit Renderer

Relevant metrics (lower is better):
- First Byte: 0.337s
- Start Render: 13.000s
- First Contentful Paint: 12.906s
- Speed Index: 13.005s
- Largest Contentful Paint: not reported - error
- Cumulative Layout Shift: 0.0s
- Total Blocking Time: > 0.105s
- Fully Loaded Time: 14.554s
- Bytes in: 4.425 KB
- Cost: $$$$
WebPageTest (Flutter web - HTML Renderer

Relevant metrics (lower is better):
- First Byte: 0.292s
- Start Render: 6.600s
- First Contentful Paint: 6.561s
- Speed Index: 6.616s
- Largest Contentful Paint: 7.279s
- Cumulative Layout Shift: 0.001s
- Total Blocking Time: > 0.421s
- Fully Loaded Time: 10.422s
- Bytes in: 531 KB
- Cost: $$
WebPageTest: Analysis
A very important data point is "bytes in": this tells us how much data was downloaded for the given page.
This shows that the Flutter app compiled with the CanvasKit renderer is nearly 14x heavier than the main site.
Unsurprisingly, other important metrics such as First Contentful Paint, Speed Index, and Fully Loaded are 10x to 15x slower for the Flutter version.
Bottom line: the Flutter web version downloads ~10x more data and loads ~10x slower than the main site.
On the other hand, the Flutter app compiled with the HTML renderer is comparable in size to the main site (531 KB vs 323KB). And the speed index and other metrics are twice as fast as the CanvasKit build at around 6.6s.
But how do these performance metrics translate to the "look and feel" of the website?
Flutter web: look and feel
To find out, I tested the Flutter web clone on my Intel 27" iMac and my iPhone XR.
In both cases, the first-page load takes a long time (especially on 4G) but refreshes quickly on subsequent page reloads.
On the Flutter CanvasKit build, I haven't noticed any lag or jank when scrolling on either device, though I haven't tested this on lower-end devices.
But on the Flutter HTML build, the site was very janky and I noticed some rendering artifacts with SVG images.
In comparison, the main site is snappy and loads very fast even on slow connections.
Feel free to test the Flutter web clone directly on your browser. You can preview it side-by-side next to my site for a better comparison.
Next up, I want to list the main differences between the Flutter web app and the main site, as many factors can affect performance.
Flutter web vs main site: differences
I have analyzed these 7 different factors that contribute to the performance numbers above.
Engineering effort
- Main site: I've spent a lot of engineering effort to make sure this website runs fast because all my readers all around the world deserve it! 🚀
- Flutter clone: this is a prototype that I've built in just 10 hours. I've done only some basic performance optimizations (WebP images, use slivers, remove material and cupertino icons), but that's about it.
Hosting
- Main site: this is hosted with Vercel, which offers excellent speed from all locations worldwide.
- Flutter clone: hosted with Firebase, which is also very fast. I don't have any hard data to compare the two.
Scope
- Main site: this includes nearly 150 pages of content (though I only ran the tests above on the home page).
- Flutter clone: single page app (home page only).
Theming
- Main site: dark & light mode both supported (though supporting multiple themes has negligible impact on performance).
- Flutter clone: dark mode only.
Fonts
- Main site: loaded at runtime from Google CDN, using woff2 format which is much smaller and more performant.
- Flutter clone: fonts included in the app bundle, using ttf format which is bigger (Flutter doesn't support woff2 yet).
Images
- Main site: WebP by default with PNG as a fallback, plus some SVG icons.
- Flutter clone: WebP only (no fallback), plus some SVG icons.
Rendering engine
- Main site: standard HTML, CSS, JS, which is rendered by the browser.
- Flutter clone: both canvaskit and html renderers are available. I have also tested the build with the auto option, which optimizes for download size on mobile browsers and for performance on desktop browsers.
To be clear: Flutter's rendering engine draws every pixel on screen and this is very different to how browsers render regular webpages (using HTML markup). This explains the large discrepancy in performance, above all other factors. For the same reason, certain operations like text selection are very hard to do in Flutter (while we take them from granted on the web).
In particular, the canvaskit renderer will optimize for performance and pixel-perfect consistency but has a considerably bigger bundle size. There is no such tradeoff when using standard web technologies.
Flutter Web Clone - Source Code
Before we wrap up, I have something else to share. 😀
That is, I made the Flutter web clone available for free on GitHub:
Feel free to check out the code, as there are some interesting UI problems I have solved along the way.
Conclusion: Flutter web is not a good fit for content-heavy websites
While Flutter web may be a good solution for web apps that are UI-heavy, it is not well suited for a blog or a website such as mine.
Tim Sneath (product manager for Flutter) says so himself.
And this is stated clearly even in the official documentation:
Not every HTML scenario is ideally suited for Flutter at this time. For example, text-rich, flow-based, static content such as blog articles benefit from the document-centric model that the web is built around, rather than the app-centric services that a UI framework like Flutter can deliver.
As it stands, Flutter developers have to make a tradeoff between size and performance when targeting web.
Beyond pure performance, Flutter web is still not mature when it comes to supporting the document-based capabilities (text editing, selection, copy & paste operations across multiple paragraphs) that we take for granted on the web.
Instead, for content-heavy websites you're better off using web frameworks such as React, Vue, or Svelte.
And if you enjoyed this overview, please share it on Twitter.
Happy coding!





