Did you know?
CancelToken lets you cancel HTTP requests on demand.
It's great for optimizing network usage, improving UX, and handling timeouts.
Use it to stop unnecessary data fetches when users navigate away or to implement "cancel" buttons in your Flutter apps.

Example code
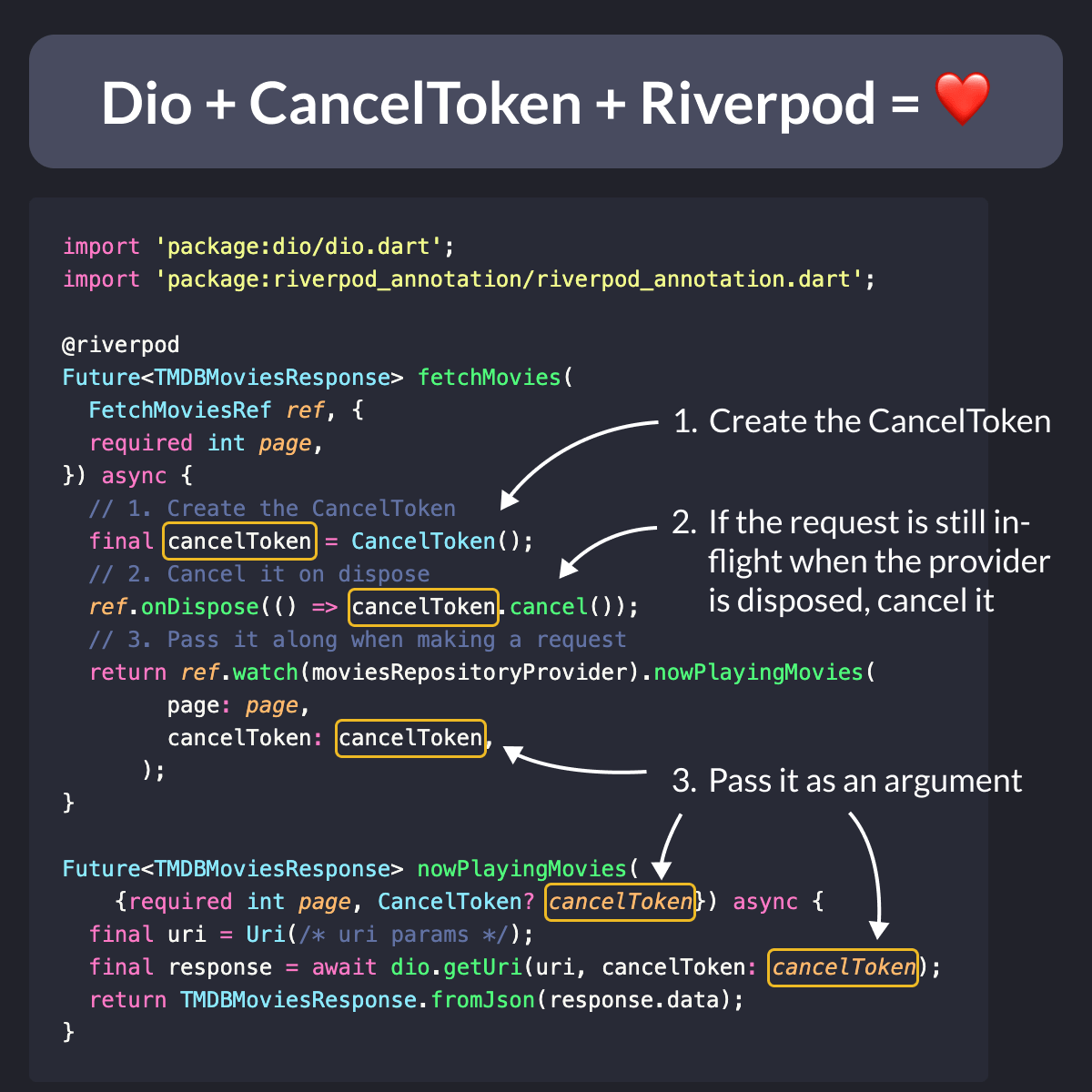
import 'package:dio/dio.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
@riverpod
Future<TMDBMoviesResponse> fetchMovies(
FetchMoviesRef ref, {
required int page,
}) async {
// 1. Create the CancelToken
final cancelToken = CancelToken();
// 2. Cancel it on dispose
ref.onDispose(() => cancelToken.cancel());
// 3. Pass it along when making a request
return nowPlayingMovies(
page: page,
cancelToken: cancelToken,
);
}
Future<TMDBMoviesResponse> nowPlayingMovies(
{required int page, CancelToken? cancelToken}) async {
final uri = Uri(/* uri params */);
final response = await dio.getUri(uri, cancelToken: cancelToken);
return TMDBMoviesResponse.fromJson(response.data);
}
CancelToken works great in combination with Riverpod.
Here's a more in-depth example showing how to implement a caching-with-timeout strategy:
Happy coding!





