
Conditional Imports for Web/Native APIs
1 min read
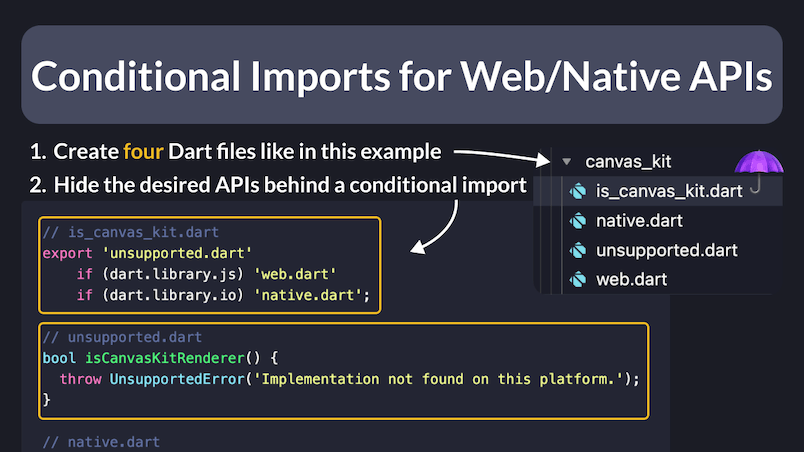
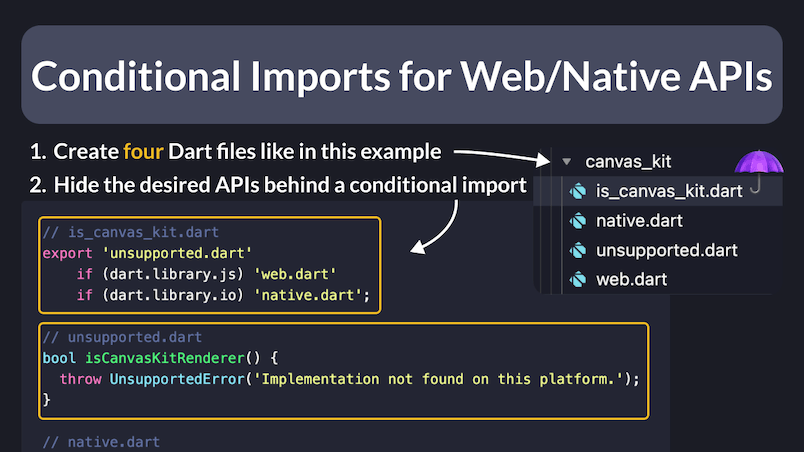
If you try to access a web-specific API on native platforms, your app will crash. Here's how to use conditional imports to solve this problem.

If you try to access a web-specific API on native platforms, your app will crash. Here's how to use conditional imports to solve this problem.

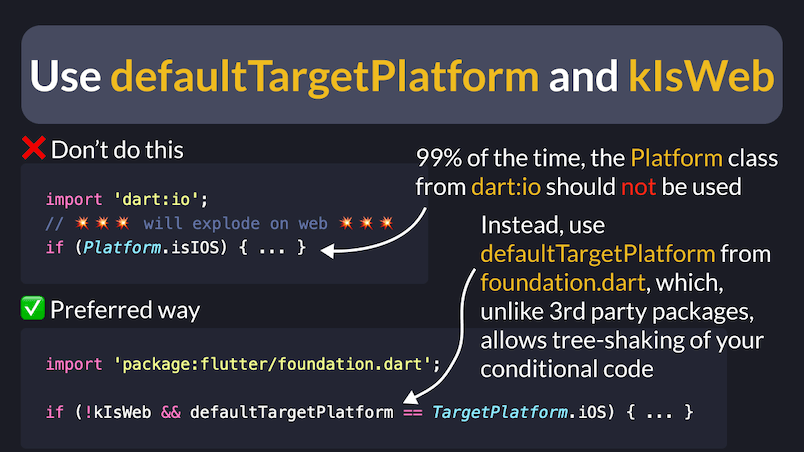
To detect the current platform, check for kIsWeb beforehand and use it together with defaultTargetPlatform, which doesn't import dart:io.

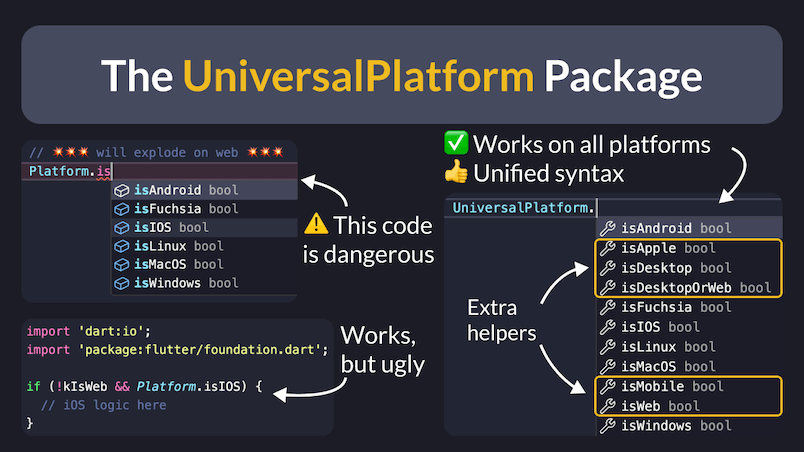
With the Universal Platform package, you can perform platform detection with a unified syntax on all platforms, including web, but there's a catch.

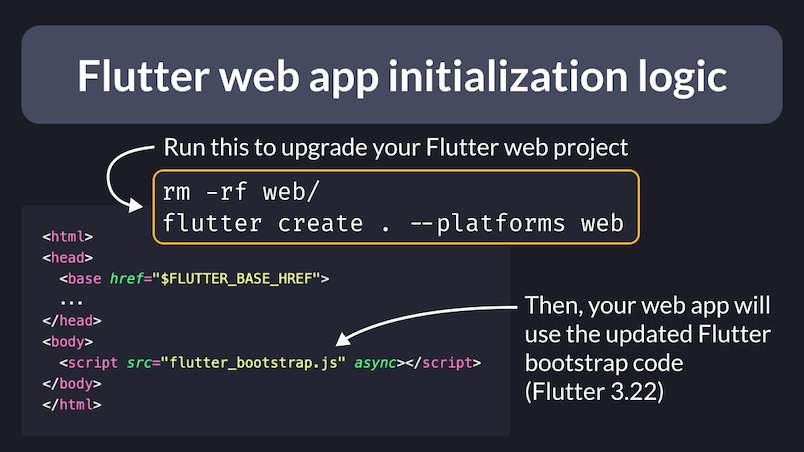
How to use the web app bootstrap process (new in Flutter 3.22) and add a CSS progress indicator before the Flutter app is ready to take over.

A step-by-step tutorial showing how to deploy your Flutter web apps to GitHub Pages using Makefiles.

And in-depth performance comparison of my new home page, built with Flutter web vs standard web technologies. All benchmarks were run with Google PageSpeed Insights and WebPageTest.org.

8 top tips that will save you time in your Flutter web projects.

A useful tip to hide your Firebase config from git in your Flutter web projects.