Deep links are transforming the mobile app landscape, and Flutter is at the forefront. Picture this: a friend sends you a product link. You tap it, and voila! You’re not just in the app but viewing that exact product. Magic? No, it’s deep linking!
In Flutter, deep links serve as direct pathways to specific app content or features, essential for apps with shareable content. They allow for seamless in-app experiences when users share links, supporting everything from marketing campaigns to content shortcuts.
This guide will demystify deep linking in Flutter. It covers everything from native Android and iOS setup to handling navigation with GoRouter.
Deep links don't just make navigation effortless—they also keep users coming back, increase engagement, and simplify content sharing. Whether you're building your first deep link or fine-tuning what you have, this guide is the ultimate roadmap to deep linking success.
Anatomy of a Deep Link
A deep link is a link that sends users to a destination in your app, rather than a web page. To grasp what a deep link is made of, consider this example:
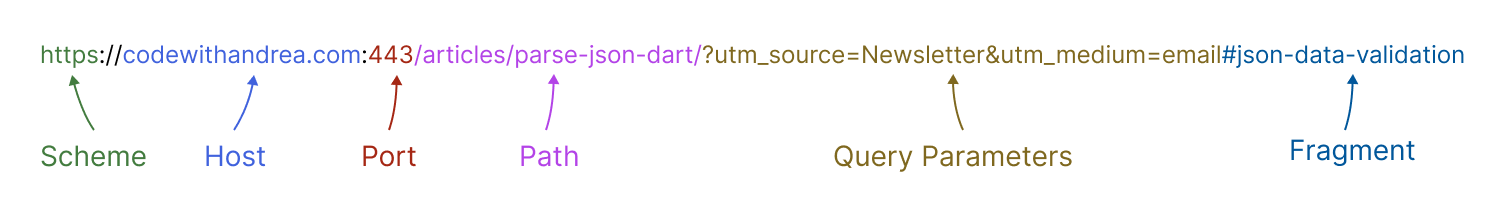
https://codewithandrea.com/articles/parse-json-dart/
Deep links contain a string of characters known as a URI, which contains:
- Scheme - This is the first part of the link, often spotted as http or https. The scheme tells us what protocol to use when fetching the resource online.
- Host - This is the domain name of the link. In our case, codewithandrea.com is the host, showing us where the resource lives.
- Path - This identifies the specific resource in the host that the user wants to access. For our example,
/articles/parse-json-dart/is the path.
Sometimes, you'll also see these:
- Query Parameters - These are extra options tacked on after a
?mark. They're usually there to help sort or filter data. - Port - This is for reaching the server's network services. We often see it in development setups. When not mentioned, HTTP and HTTPS will stick to their default ports (80 and 443).
- Fragment - Also called an anchor, this optional bit follows a
#and zooms in on a specific part of a webpage.
Here’s an annotated example showing all of the above:

Understanding the structure of a link will help you handle it effectively in your Flutter app. If you're in the early stages of the project, you might have a say in how the URL is crafted to keep it neat and easy to handle.
Keep in mind that some URLs are set up better than others. If your URLs are not well-designed, wrangling them in your app can get tricky. Stick around for the Flutter implementation part of this guide to see how it's done.
Types of Deep Links
Mobile apps can handle two types of deep links, based on the scheme they use.

Custom Schemes
Consider this custom-scheme URI as an example:
yourScheme://your-domain.com
In Android, this is called a deep link, while in the iOS universe, it's called a custom URL scheme. This method is handy if you don't own a domain but want to tap into the power of deep links.
You can pick any custom scheme you like as long as you define it in your app. The setup is really quick since you don't have to worry about uniqueness.
But the downside is that it's less secure because any app could hijack your custom scheme and attempt to open your links. Plus, if someone doesn't have your app and clicks on a custom scheme link, they'll hit a dead end with an error message. While it's not the best practice, its simplicity makes it handy for quick tests.
HTTP/HTTPS Scheme
These are the regular web URLs we encounter every day:
https://your-domain.com
Known as App Links on Android and Universal Links on iOS, this method provides the most secure way of adding deep link support to your mobile app.
It requires you to own a domain and perform verification on both ends. You must register your domain within the app code (manifest file on Android and Associated Domains on iOS) and verify your mobile application on the server side.
By doing this dance, your app recognizes the domain, and the domain verifies your app. This two-way verification ensures the integrity and authenticity of the deep links, providing a secure deep-linking experience. 👍
Enough with the theory; let's jump into platform setup!
Setting Up Deep Links on Android
Let's start by tweaking the AndroidManifest.xml file:
- Open the
android/app/src/main/AndroidManifest.xmlfile - Add an intent filter to your
activitytag - Specify your scheme and host
- Optional: define supported paths
Here's what your intent filter should look like:
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="https" />
<data android:host="yourDomain.com" />
</intent-filter>
If you want to use a custom scheme, and open links like yourScheme://yourDomain.com, use:
<data android:scheme="yourScheme" />
<data android:host="yourDomain.com" />
The example above doesn't call out any specific paths. With this setup, your app can open all URLs from your domain. This is often not desirable, and if you want more control, you need to define the accepted paths by adding relevant path tags. The most common ones are path, pathPattern, and pathPrefix.
<!-- exact path value must be "/login/" -->
<data android:path="/login/" />
<!-- path must start with "/product/" and then it can contain any number of characters; in this case, it would probably be a product ID. -->
<data android:pathPattern="/product/.*" />
<!-- path must start with /account/, so it may be /account/confirm, /account/verify etc. -->
<data android:pathPrefix="/account/" />
You can find a detailed guide on how to use various data tags in the official Android documentation.
Android Server Verification
Now that the app knows what kind of URLs it should handle, you must ensure your domain recognizes your app as a trusted URL handler.
Keep in mind that this step is only necessary for HTTP/HTTPS links and not for custom schemes.
Step 1: Create a new file named assetlinks.json. This file will contain the digital asset links that associate your site with your app. Here’s what should be inside:
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "com.example",
"sha256_cert_fingerprints":
["00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00"]
}
}]
Swap out "com.example" with your app's package name, and replace the sha256_cert_fingerprints value with your app's unique SHA256 fingerprint.
Step 2: Upload the assetlinks.json file to your website. It must be accessible via https://yourdomain/.well-known/assetlinks.json. If you don't know how to do it, contact your domain's administrator.
Step 3: To check if the assetlinks.json is correctly set up, use the statement list tester tool provided by Google at https://developers.google.com/digital-asset-links/tools/generator.
You can generate your app's SHA256 fingerprint with this command:
keytool -list -v -keystore <keystore path> -alias <key alias> -storepass <store password> -keypass <key password>
Or, if you sign your production app via Google Play Store, you can find it in the Developer Console at Setup > App Integrity > App Signing.

How to Test Deep Links on Android
Ready to test your deep links on Android? Just fire up an Android emulator and pop open the terminal to run these commands.
For HTTP/HTTPS links:
adb shell am start -a android.intent.action.VIEW \
-c android.intent.category.BROWSABLE \
-d https://yourDomain.com
And for custom schemes:
adb shell am start -a android.intent.action.VIEW \
-c android.intent.category.BROWSABLE \
-d yourScheme://yourDomain.com
Heads up! ADB typically lives in the
android/sdk/platform-toolsdirectory. Make sure this is in your system path before you run these commands.
Running into an “adb: more than one device/emulator” snag? If you've got multiple Android devices or emulators on the go, check out this thread for a fix.
Another way to test is by sending the link https://yourDomain.com to yourself using any app (such as WhatsApp), and then just tapping on it. For the moment, the goal is just to have the app spring to life. We’ll learn how to navigate to the right screen with Flutter code later.
🚨 Possible issue 🚨
If tapping the URL opens your app "inside" the source app (like Gmail or WhatsApp), rather than its own window, add android:launchMode="singleTask" inside your <activity> tag.
Here is an example of what the app looks like after being opened with a deep link from WhatsApp:

Understanding the Disambiguation Dialog
The disambiguation dialog is a prompt that Android shows when a user clicks a link that multiple apps could open. It's a way for the system to ask, "Which app should take care of this?”

If you're seeing this dialog after clicking a link, your deep link setup is almost perfect, but there's a small hiccup somewhere. One common oversight is missing android:autoVerify="true" in your manifest file, which is key for bypassing this dialog.
Or, there might be an issue with your assetlinks.json file. Double-check the fingerprints and look for any typos in the package name.
Sorting out these little snags will smooth out the user's journey, letting your links open directly in your app and bypassing the disambiguation dialog altogether.
Note that during debugging, this dialog is totally normal. That's because the app isn't signed with the production key yet, so it won't match the fingerprint in assetlinks.json.
Setting Up Deep Links on iOS
Switching gears to iOS, the process for setting up deep links is quite different compared to Android.
First things first, let's set up your associated domains. Here's how:
- Fire up
ios/Runner.xcworkspacein Xcode. - Head to Runner > Signing & Capabilities > + Capability > Associated Domains.
- Prefix your domain with
applinks:when adding it.

If you want to use a custom scheme, you'll need to define that in Xcode, too. Here's the drill:
- Open the
Info.plistfile. - Hit the + button next to Information Property List to add URL types.
- Under that, pop in URL Schemes and swap out
yourSchemefor the custom scheme you're eyeing. - Set up an identifier (though it's not a big deal what it is).
When done, your Info.plist file should look like this:

Alternatively, you can open Info.plist file as source code and paste this snippet:
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>yourScheme</string>
</array>
<key>CFBundleURLName</key>
<string>yourIdentifier</string>
</dict>
</array>
Remember, you only need to fuss with URL types for a custom scheme. If HTTP/HTTPS deep links are what you're going for, you can skip this part.
Verifying the iOS Server for Deep Links
Contrary to Android, on iOS, the file hosted on the server contains not only the app info but also the supported paths. Here's how to get it done:
Step 1: Create a new file named apple-app-site-association with no file extension. This file will contain the digital asset links tying your website and app together. Fill it with something like this:
{
"applinks":{
"apps":[
],
"details":[
{
"appIDs":[
"TeamID.BundleID"
],
"components":[
{
"/":"/login",
"comment":"Matches URL with a path /login"
},
{
"/":"/product/*",
"comment":"Matches any URL with a path that starts with /product/."
},
{
"/":"/secret",
"exclude":true,
"comment":"Matches URL with a path /secret and instructs the system not to open it as a universal link."
}
]
}
]
}
}
Change "TeamID.BundleID" to your app's Team ID and Bundle ID, and update the components to match the paths your app will handle.
iOS allows you to exclude paths, so it's quite common to see a list of excluded paths, followed by an “accept all paths” definition at the end (as the checks are done from top to bottom):
{
"/":"*"
}
Step 2: Host the apple-app-site-association file on your website. It must be accessible via https://yourDomain.com/.well-known/apple-app-site-association.
The apple-app-site-association file must be served with the application/json content type (but not have the .json file extension!) and should not be signed or encrypted.
Heads-up: changes to the
apple-app-site-associationfile might not be instant on Apple's end. If it doesn't work immediately, wait a while and try again. You can verify if Apple has the latest version of your file by hitting uphttps://app-site-association.cdn-apple.com/a/v1/yourDomain.com. This will return theapple-app-site-assocationfile as seen by Apple's verification service.
How to Test Deep Links on iOS
To test deep links on iOS, You can simply tap on the link, or you can use the terminal to test with these commands:
For HTTP/HTTPS links:
xcrun simctl openurl booted https://yourDomain.com/path
And for custom scheme links:
xcrun simctl openurl booted yourScheme://yourDomain.com/path
If your website is accessible only via VPN (or just your staging/testing environment), follow these instructions about setting the alternate mode.
Note: iOS is much less permissive than Android. Without the
apple-app-site-associationfile on your website, HTTP/HTTPS links will not work, whether you're clicking directly or using the terminal. So, you're left with two choices: hurry up and publish that file or implement a custom scheme for the sake of testing.
And with that, the native setup is complete! Your app should now launch via a deep link. The next step is to connect the dots and make sure the app not only opens but also takes users right to the content they're after. And that's where Flutter swings into action!
Handling Deep Links with GoRouter in Flutter
GoRouter is a go-to choice for many Flutter developers when it comes to navigation. It uses the Router API to offer a URL-based approach for navigating between screens, which aligns perfectly with deep linking.
To demonstrate how to implement deep links using GoRouter and guide you through all the steps, I created a simple app (the full source code is available here).
First, set up your app with MaterialApp.router like so:
void main() {
runApp(const App());
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp.router(
routerConfig: goRouter,
);
}
}
Then, create a GoRouter instance to outline your app's routes. Let’s start with two simple screens:
- A main screen that serves as the app's entry point, corresponding to
https://yourdomain.com. - A details screen with a URL like
https://yourdomain.com/details/itemId.
final goRouter = GoRouter(
routes: [
GoRoute(
path: '/',
builder: (context, state) => const MainScreen(),
routes: [
GoRoute(
path: 'details/:itemId',
builder: (context, state) =>
DetailsScreen(id: state.pathParameters['itemId']!),
)
],
)
],
);
Note that the details screen is nested under the main one. So, when you navigate to the details page, the main screen will be right there in the navigation stack beneath it.
The
:itemIdpart in the path indicates that this URL expects a parameter after/details/, and this can be accessed withstate.pathParameters['itemId'].
You can also grab query parameters with
state.uri.queryParameters['paramName']- though note that GoRouter 10.0.0 changed the query parameters syntax. If you're using an older version, make sure to check out this migration guide.
Here’s what the app looks like:

Navigating to the Deep Link Destination
Now that the routes are set up, we need to handle the deep link and steer our app in the right direction.
On the web, this works out of the box. You can change the URL in the browser, and it should navigate to the right place in your app.
A little tip for Flutter web apps: you'll notice paths usually carry a hash fragment (like
https://yourDomain.com/#/somePath). If you prefer a cleaner look without the#, you can callusePathUrlStrategy()in yourmainmethod before you run the app.
For Android, you've got to slip a little metadata into the AndroidManifest.xml within the activity tag:
<meta-data
android:name="flutter_deeplinking_enabled"
android:value="true" />
And on iOS, you'll need to add this snippet to your Info.plist:
<key>FlutterDeepLinkingEnabled</key>
<true/>
With these tweaks, your app will be all set to respond to deep links, whether it's just starting up or already running.
Time for a test drive? You can use adb for Android or xcrun for iOS, just like we discussed earlier:
# Test deep link on Android
adb shell am start -a android.intent.action.VIEW \
-c android.intent.category.BROWSABLE \
-d https://yourDomain.com/details/3
# Test deep link on iOS
xcrun simctl openurl booted https://yourDomain.com/details/3
After running these commands, your app should navigate to the screen associated with the deep link URL.
Implementing Redirects and Guards with GoRouter
GoRouter offers a simple way to set up user redirects or "guards," as they're often known in other routing packages. This functionality can be implemented at the route level by adding a redirect inside a GoRoute object:
GoRoute(
path: '/home',
// always redirect to '/' if '/home' is requested
redirect: (context, state) => '/',
)
This redirect is triggered when a navigation event is about to display the route.
Moreover, you can define a top-level redirect too, which is especially useful for controlling access to certain areas of your app, like making sure a user is logged in before they can proceed:

To put this into action, you'll need a way to check whether a user is logged in using any state management solution of your choice.
For simplicity, let's use Riverpod with a simple ChangeNotifier:
class UserInfo extends ChangeNotifier {
bool isLoggedIn = false;
void logIn() {
isLoggedIn = true;
notifyListeners();
}
void logOut() {
isLoggedIn = false;
notifyListeners();
}
}
This state can be stored inside a ChangeNotifierProvider:
final userInfoProvider = ChangeNotifierProvider((ref) => UserInfo());
Now, let's define the GoRouter object within a provider and introduce a new /login route:
final goRouterProvider = Provider<GoRouter>((ref) {
return GoRouter(
routes: [
GoRoute(
path: '/',
builder: (context, state) => const MainScreen(),
routes: [
GoRoute(
path: 'details/:itemId',
builder: (context, state) =>
DetailsScreen(id: state.pathParameters['itemId']!),
)
],
),
GoRoute(
path: '/login',
builder: (context, state) => const LoginScreen(),
),
],
redirect: (context, state) {
// Here, you'll add your redirect logic
},
);
}
Transform your top-level widget into a ConsumerWidget and watch the goRouterProvider inside the build method:
class App extends ConsumerWidget {
App({super.key});
@override
Widget build(BuildContext context, WidgetRef ref) {
final goRouter = ref.watch(goRouterProvider);
return MaterialApp.router(
routerConfig: goRouter,
...,
);
}
}
Next, include a top-level redirect in your GoRouter configuration. This function should return null if no redirection is needed, or the new route if a redirect is required:
final goRouterProvider = Provider<GoRouter>((ref) {
return GoRouter(
routes: [...],
redirect: (context, state) {
final isLoggedIn = ref.read(userInfoProvider).isLoggedIn;
if (isLoggedIn) {
return null;
} else {
return '/login';
}
},
);
});
Initially, users will find themselves logged out. They can log in using a button on a simple login screen:
class LoginScreen extends ConsumerWidget {
const LoginScreen({super.key});
@override
Widget build(BuildContext context, WidgetRef ref) {
return Scaffold(
appBar: AppBar(
title: const Text('Welcome!'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
ref.read(userInfoProvider).logIn();
// explicitly navigate to the home page
context.go('/');
},
child: const Text('Login'),
),
),
);
}
}
Here, context.go('/') is used to navigate the user from the login to the main screen. However, this approach is not flexible and can be error-prone, especially on large apps with many routes.
Refreshing GoRouter with refreshListenable
What if we could have GoRouter automatically update when the user logs in, without manually navigating?
Well, GoRouter thought of that.
It allows you to connect a Listenable (the UserInfo class, which calls notifyListeners()) using the refreshListenable argument, so that any state changes can prompt a refresh. And when the refresh takes place, the updated redirect function can handle the situation where the user is on the login page but is already authenticated:
final goRouterProvider = Provider<GoRouter>((ref) {
return GoRouter(
routes: [...],
refreshListenable: ref.read(userInfoProvider),
redirect: (context, state) {
final isLoggedIn = ref.read(userInfoProvider).isLoggedIn;
final isLoggingIn = state.matchedLocation == '/login';
if (!isLoggedIn) return isLoggingIn ? null : '/login';
if (isLoggingIn) return '/';
return null;
},
);
});
Heads-up: In the snippet above, we're using
ref.readinstead ofref.watchbecause we don't want the entireGoRouterto rebuild when the authentication status changes. Instead, GoRouter will check internally when the (listenable) state changes and call theredirectcallback as needed.
With this in place, there's no longer a need to manually navigate after logging in; GoRouter does the heavy lifting for you.
If you're using a different state management technique and relying on streams (like with flutter_bloc), you can adapt this by using a custom
GoRouterRefreshStreamclass like this:refreshListenable: GoRouterRefreshStream(streamController.stream). See this migration guide for more details.
URL-based Redirection with Query Parameters
When setting up guards, consider guiding users back to the page they initially aimed for after they log in. This involves keeping track of the initial location the user wanted to reach. You could pass this location as a parameter to the login screen or stash it in a structure like UserInfo or a deep link-related structure.
However, a simpler and more elegant approach leverages URL-based navigation by adding query parameters to your redirects. Here's how it's done:
redirect: (context, state) {
final isLoggedIn = ref.read(userInfoProvider).isLoggedIn;
final isLoggingIn = state.matchedLocation == '/login';
final savedLocation = state.matchedLocation == '/' ? '' : '?from=${state.matchedLocation}';
if (!isLoggedIn) return isLoggingIn ? null : '/login$savedLocation';
if (isLoggingIn) return state.uri.queryParameters['from'] ?? '/';
return null;
},
This code checks if the user is logged in and where they're navigating. If they need to log in, it redirects them to the login page, appending the initial location as a query parameter. Once logged in, it redirects the user to their initial page or back to the home page if the initial page is not specified.

If you open the app with the ${yourScheme}://${yourDomain}/details/4 URL, you'll hit the login screen first, then land on the details for item #4.
But what if someone tries to access non-existent routes like https://yourdomain.com/register or https://yourdomain.com/details/15001900? That's a great question!
Tackling Incorrect Paths with Error Handling
When you're deep into deep link error handling, there are a few types of errors you need to keep in mind.
At the Path Definition Level
You can define accepted paths in the AndroidManifest.xml file (for Android) and the apple-app-site-association file (for iOS). If a user tries a path that doesn't fit these patterns, their browser will open it, not your app. In this scenario, your Flutter code doesn't need to do anything.
At the Path Matching Level
Just because a deep link wakes up your app, it doesn’t necessarily mean the path is valid. Maybe you've got an “open all paths” configuration, but you still need to verify each path within your GoRouter setup.
If a deep link points to a route that doesn't exist in your app, you should present a clear error message or a general fallback screen.
Here's what you get with GoRouter by default when a route is missing (this is what popped up when I tried https://yourdomain.com/register):

It's not exactly the friendliest page, right? You can customize it with the errorPageBuilder or errorWidgetBuilder GoRouter arguments. Or you can use the onException handler, where you can choose to redirect the user, just let it be, and so on.
At the Content Level
Bravo! Your path matched, and it felt like a small victory. But hold on! A correct path doesn't mean the item the user wants (like a specific product ID or a book title) actually exists in your database.
If the content is missing, you need to handle it gracefully. Put up a message or a “Content Not Found” page to keep users in the loop. The aim is to engage them and provide a seamless experience, even when hiccups occur.
Conclusion
Deep links can significantly enhance the user experience by delivering direct passage to specific areas within an app. This guide has offered a comprehensive overview, from setting up native Android and iOS code to managing routes with GoRouter.
Your feedback is invaluable. If there are any questions or areas you're particularly interested in, don't hesitate to share. As the journey through the depths of deep linking in Flutter continues, your curiosity will help shape the exploration of future topics.
But wait, there's more to the story of deep linking. Some additional topics and tools deserve further exploration. 👇
External Deep Linking Packages
The app_links and uni_links packages provide additional functionality for handling deep links in Flutter. They can be especially useful if you need to work with complex URL patterns - handling them inside GoRouter configuration can quickly become cumbersome.
These packages give you full control: you simply receive a URL and can map it to any screen or action you like. But, as in life, with greater power comes greater responsibility. You will have to handle all path matching and parameter extraction on your own.
Deferred Deep Links
Let's not forget about deferred deep links. These are a boon for apps promoted through ads, enabling new users to land on the relevant page right after installing the app from a link. Providers of this feature often bundle in advanced marketing and analytics tools to help you track conversions, attributions, and user origins. The most popular solutions include branch.io, Adjust, AppsFlyer, and Kochava.
Happy coding!




